Kita akan membuat sebuah aplikasi web progresif berisi halaman-halaman yang dapat diakses secara statis. Kita akan menyiapkan terlebih dahulu aplikasi web standar yang menampilkan konten halaman berbasis AJAX, dikenal juga dengan istilah single page application atau SPA.
Menyiapkan Aset
Pertama-tama unduh terlebih dahulu framework Materialize CSS yang akan kita pakai untuk mempermudah pembuatan app shell di sini. Ekstrak berkas yang telah diunduh ke dalam folder first-pwa/. Struktur berkas dari aplikasi kita harus seperti ini:
first-pwa/├── css/│ ├── materialize.css│ └── materialize.min.css├── js/│ ├── materialize.js│ └── materialize.min.js├── LICENSE├── README.md
Selanjutnya, buat sebuah berkas pada folder project dengan nama
index.html untuk menyimpan template app shell:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><title>My First PWA</title><meta name="description" content="My first PWA"/><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="css/materialize.min.css"></head><body><!-- Navigasi --><nav class="teal lighten-1" role="navigation"><div class="nav-wrapper container"><a href="#" class="brand-logo" id="logo-container">My App</a><a href="#" class="sidenav-trigger" data-target="nav-mobile">☰</a><ul class="topnav right hide-on-med-and-down"></ul><ul class="sidenav" id="nav-mobile"></ul></div></nav><!-- Akhir Navigasi --><div class="container" id="body-content"></div><script src="js/materialize.min.js"></script><script src="js/nav.js"></script></body></html>
Pada berkas index.html di atas, kita membuat elemen navigation dengan menggunakan tag
<nav> dan elemen konten dengan id #body-content. Di dalam navigation terdapat .brand-logo dan juga dua buah elemen menu yaitu .topnav untuk menampilkan menu atas dan .sidenav untuk menampilkan menu samping. Menu samping hanya akan muncul pada mode layar mobile dan menu atas hanya akan tampil pada mode layar besar. Biarkan kedua elemen menu tersebut dan juga elemen #body-content kosong pada template. Pasalnya, kita isi dengan menggunakan AJAX.Kemudian buat berkas baru di dalam folder js/ dengan nama nav.js. Script ini akan berisi semua kode JavaScript kita. Tuliskan kode berikut di dalam berkas tersebut:
- document.addEventListener("DOMContentLoaded", function() {
- // Activate sidebar nav
- var elems = document.querySelectorAll(".sidenav");
- M.Sidenav.init(elems);
- loadNav();
- function loadNav() {
- var xhttp = new XMLHttpRequest();
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4) {
- if (this.status != 200) return;
- // Muat daftar tautan menu
- document.querySelectorAll(".topnav, .sidenav").forEach(function(elm) {
- elm.innerHTML = xhttp.responseText;
- });
- }
- };
- xhttp.open("GET", "nav.html", true);
- xhttp.send();
- }
- });
Pada kode di atas kita mengaktifkan elemen sidebar bawaan framework Materialize agar dapat muncul saat burger menu diklik (baris 3-4). Kita juga memanggil fungsi
loadNav() yang berisi kode AJAX menggunakan method XMLHttpRequest untuk mengambil isi dari berkas nav.html dan menyimpannya ke dalam elemen menu .topnav dan .sidenav.Perhatian: Semua kode JavaScript kita simpan di dalam blok kode dari fungsi callback untuk event
DOMContentLoaded untuk menjamin kode dijalankan setelah semua elemen pada dokumen html selesai dimuat.Sebelum mencoba di browser, kita siapkan satu berkas lagi yakni nav.html yang berisi daftar menu untuk sidenav dan topnav. Buat berkas nav.html di dalam folder project berdampingan dengan file index.html:
<li><a class="waves-effect" href="#home">Home</a></li><li><a class="waves-effect" href="#about">About</a></li><li><a class="waves-effect" href="#contact">Contact</a></li>
Sekarang buka aplikasi di browser. Tapi ingat. Aplikasi kita menggunakan method XMLHttpRequest untuk mengambil data menggunakan AJAX, yang mana tidak akan berjalan menggunakan protokol file://. Jadi bila Anda hanya membuka langsung berkas index.html ke browser (dengan klik dua kali file index.html atau men-drag file tersebut ke browser), aplikasi akan gagal menampilkan daftar menu di sidenav dan di topnav. Anda harus menjalankan aplikasi menggunakan protokol http seperti pada panduan di bagian "Menjalankan Aplikasi PWA" pada bab Pendahuluan.
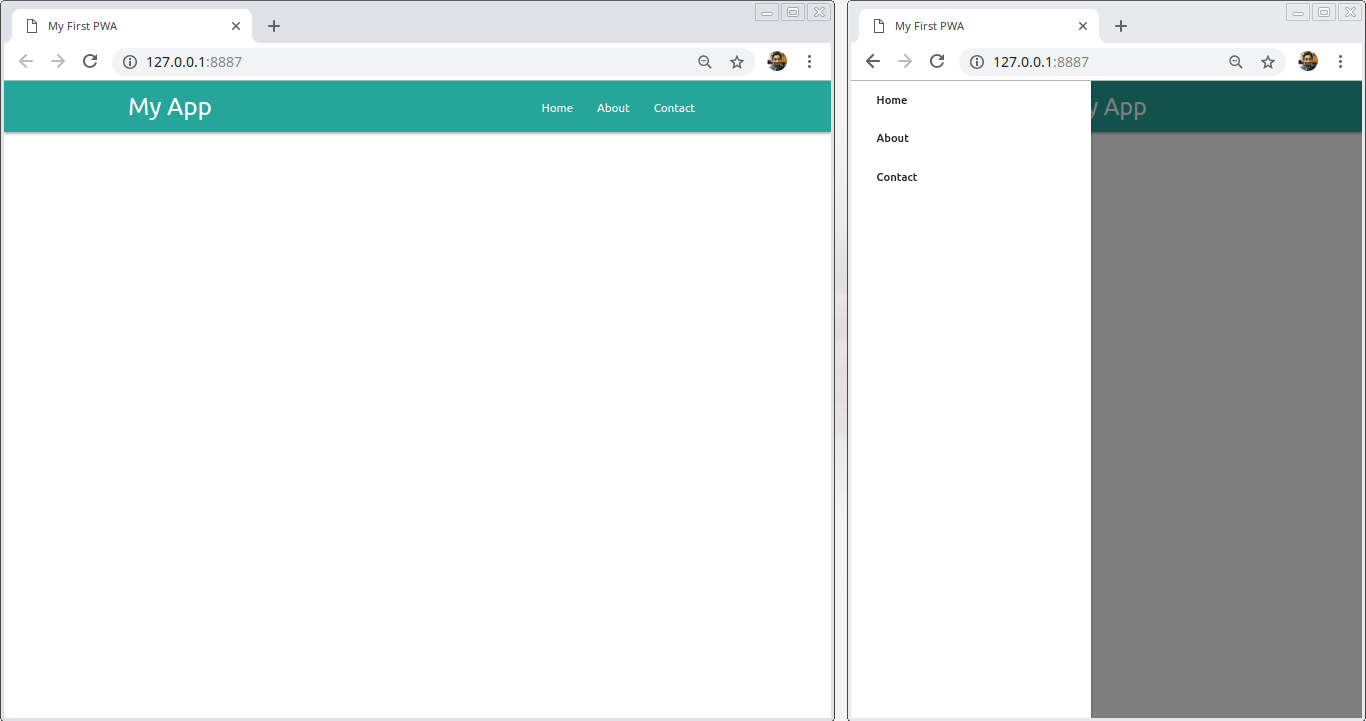
Bila berhasil membuka aplikasi di browser dengan benar, akan nampak sebuah elemen bar berisi judul aplikasi kita. Anda juga dapat mencoba mengecilkan ukuran browser untuk mensimulasikan ukuran layar mobile sehingga muncul tombol burger menu di kiri atas yang bila diklik akan memunculkan sidebar.

Menampilkan Konten Halaman
Kita sudah berhasil menampilkan app shell berikut navigasi menu. Kita lengkapi terlebih dahulu aplikasi kita dengan menampilkan konten halaman. Konten akan dipanggil secara asinkron atau menggunakan teknik AJAX dan disimpan ke dalam elemen
.body-content. Tambahkan kode berikut di dalam file nav.js (tuliskan di dalam callback event DOMContentLoaded):
- // Load page content
- var page = window.location.hash.substr(1);
- if (page == "") page = "home";
- loadPage(page);
- function loadPage(page) {
- var xhttp = new XMLHttpRequest();
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4) {
- var content = document.querySelector("#body-content");
- if (this.status == 200) {
- content.innerHTML = xhttp.responseText;
- } else if (this.status == 404) {
- content.innerHTML = "<p>Halaman tidak ditemukan.</p>";
- } else {
- content.innerHTML = "<p>Ups.. halaman tidak dapat diakses.</p>";
- }
- }
- };
- xhttp.open("GET", "pages/" + page + ".html", true);
- xhttp.send();
- }
Pada kode di atas, kita mengambil terlebih dahulu hash dari url halaman sebagai nama halaman yang akan dipanggil. Misalnya kita buka url http://127.0.0.1:8887/#contact berarti kita mengakses halaman contact. Bila hash tidak ditemukan berarti halaman default yakni home yang akan ditampilkan. Kita memanggil fungsi
loadPage() untuk memanggil konten dari berkas halaman menggunakan AJAX. Konten halaman kemudian akan disimpan ke dalam elemen .body-content. Bila halaman tidak ditemukan (status code 404) maka kita tampilkan elemen paragraf yang memberitahukan bahwa halaman yang dimaksud tidak ada pada daftar halaman yang tersedia. Berkas-berkas konten halaman disimpan di dalam folder pages/.Pada file nav.html sebelumnya kita telah menambahkan tiga buah tautan untuk tiga buah halaman, diantaranya home, about dan contact. Berarti kita harus menyiapkan tiga berkas halaman tersebut. Buatlah tiga buah berkas berikut di dalam folder pages/.
pages/home.html
<h2>Selamat datang!</h2><p>Selamat datang di laman aplikasi web progresif pertama saya.</p>
pages/about.html
<h2>Tentang Saya</h2><p>Saya adalah programmer masa depan.</p>
pages/contact.html
<h2>Hubungi Saya</h2><p>Hubungi saya melalui email saya@mail.com</p>
Sekarang, bila kamu coba muat ulang halaman http://127.0.0.1:8887/ akan muncul konten halaman home. Begitu pula bila kamu buka url http://127.0.0.1:8887/#about dan http://127.0.0.1:8887/#contact akan muncul konten halaman sesuai dengan halaman yang dipilih. Hanya saja bila kamu klik menu, konten halaman belum langsung berubah. Kita harus membuat event listener click terlebih dahulu untuk setiap link menu.
Menambahkan Event Listener untuk Klik Menu
Modifikasi fungsi
loadNav() dengan menambahkan kode event listener untuk setiap tautan pada menu menjadi seperti ini:
- function loadNav() {
- var xhttp = new XMLHttpRequest();
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4) {
- if (this.status != 200) return;
- // Muat daftar tautan menu
- document.querySelectorAll(".topnav, .sidenav").forEach(function(elm) {
- elm.innerHTML = xhttp.responseText;
- });
- // Daftarkan event listener untuk setiap tautan menu
- document.querySelectorAll(".sidenav a, .topnav a").forEach(function(elm) {
- elm.addEventListener("click", function(event) {
- // Tutup sidenav
- var sidenav = document.querySelector(".sidenav");
- M.Sidenav.getInstance(sidenav).close();
- // Muat konten halaman yang dipanggil
- page = event.target.getAttribute("href").substr(1);
- loadPage(page);
- });
- });
- }
- };
- xhttp.open("GET", "nav.html", true);
- xhttp.send();
- }
Muat ulang halaman dan sekarang mestinya konten halaman akan langsung berubah ketika menu diklik.
Codelab ini dapat Anda unduh pada tautan berikut ini :
