Font
Dalam pengembangan suatu aplikasi, seorang User Interface desainer dapat menggunakan font berbeda dengan default font yang ada. Sebagai pengembang aplikasi kita diharuskan menambahkan font pada aplikasi yang dirancang oleh desainer agar sesuai dengan desain User Interface.
Pada pembelajaran kali ini kita akan belajar bagaimana menambahkan font pada Flutter. Sebelum kita memulai pembelajaran, kita akan mengunduh font yang ada di internet atau menggunakan font yang telah dimiliki. Pada contoh ini kita akan mengunduh salah satu font dari Google Fonts yaitu Oswald.
Menambahkan Font ke Project
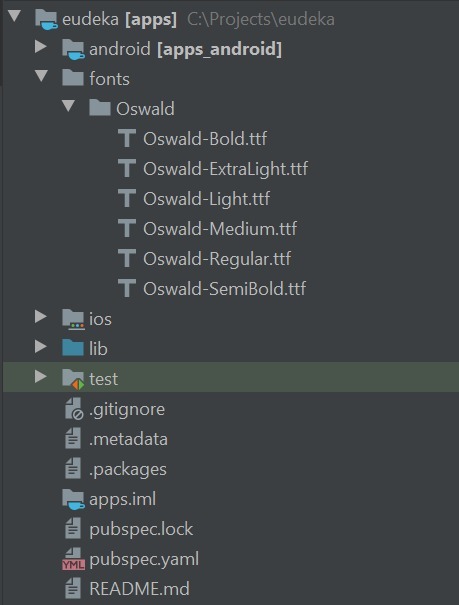
Setelah mengunduh font, langkah selanjutnya kita akan memasukkan file-file font tersebut ke folder project. Pada contoh ini kita akan membuat folder fonts pada project kita, dan masukkan file-file font yang telah diunduh, seperti berikut:

Mendaftarkan Font di pubspec.yaml
Sama halnya dengan gambar, kita perlu mendaftarkan font pada berkas pubspec.yaml sebagai asset seperti berikut:
- flutter:
- uses-material-design: true
- assets:
- - images/
- fonts:
- - family: Oswald
- fonts:
- - asset: fonts/Oswald/Oswald-Regular.ttf
Sama halnya dengan gambar, font ada dalam bagian flutter. Untuk mendaftarkan font, kita membuat bagian fonts yang ada dalam blok flutter.
Untuk mendaftarkan font Oswald kita tuliskan Oswald pada bagian family yang nantinya akan menjadi nama font yang kita panggil pada kode dart.
Lalu dalam family kita masukkan fonts yang di dalamnya terdapat asset yang nanti akan mengarah pada file font.ttf. Contoh di atas kita menambahkan asset fonts/oswald/Oswald-Regular.ttf.
Menggunakan Font pada Kode
Setelah kita mendaftarkan font pada pubspec.yaml kita akan gunakan font tersebut pada kode kita. Seperti contoh di bawah ini kita akan menggunakan font pada widget Text:
- Text('Custom Font', style: TextStyle(fontFamily: 'Oswald', fontSize: 30,),)
Pada kode di atas kita menambahkan fontFamily pada TextStyle. Kita cukup panggil nama font family yang telah kita daftarkan pada pubspec.yaml. Hasilnya akan seperti berikut:


Tulisan "Custom Font" akan berubah menjadi font Oswald sesuai dengan yang telah kita daftarkan.
Jangan lupa! Setelah kita menambahkan package atau pun asset ke dalam pubspec.yaml kita perlu melakukan full restart agar asset yang baru dapat digunakan dalam aplikasi.
Mengubah Font Default
Selain kita dapat mengubah font family pada satu per satu widget Text, kita dapat membuat font yang kita daftarkan menjadi default.
Caranya dengan menambahkan parameter fontFamily pada kelas ThemeData yang ada pada parameter theme di MaterialApp seperti berikut:
- class MyApp extends StatelessWidget {
- // This widget is the root of your application.
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- fontFamily: 'Oswald',
- primarySwatch: Colors.blue,
- ),
- home: FirstScreen(),
- );
- }
- }
