PWA harus berjalan di atas protokol https untuk menjamin keamanan transaksi data antara client dan server.
Namun untuk kebutuhan pengembangan, kita dapat menggunakan protocol http dengan web server apapun yang dapat kita install di komputer lokal kita seperti XAMPP, WAMP, atau yang lainnya.
Apabila kita hanya membuka file HTML-nya secara langsung (menggunakan protocol file://) maka service worker tidak akan bekerja. Beruntung Chrome memiliki sebuah extensions bernama Web Server for Chrome sebagai web server mini untuk kebutuhan pengembangan PWA.
Kamu dapat mengunduh dan menginstall aplikasi Web Server for Chrome pada tautan ini: Web Server for Chrome. Klik tombol Add to Chrome untuk mengunduh aplikasi tersebut. Setelah terpasang, buka alamat
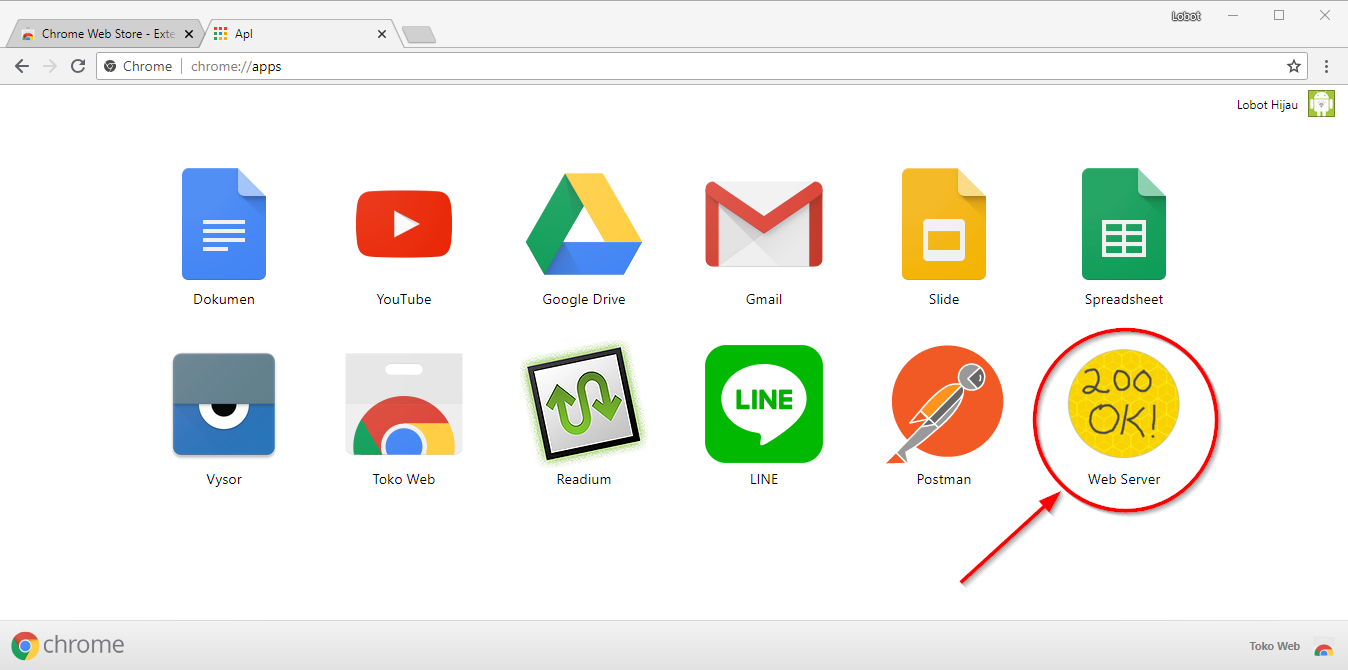
chrome://apps dan klik pada ikon Web Server.
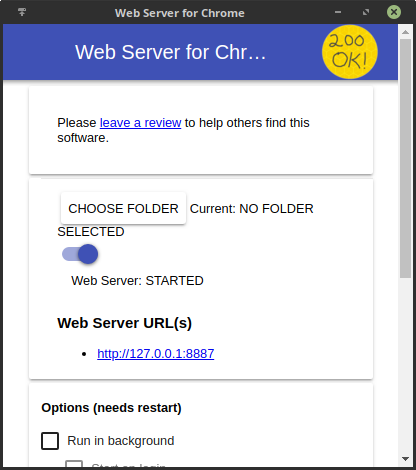
Kamu akan melihat jendela aplikasi untuk mengatur konfigurasi dan memulai server.

Untuk menjalankan aplikasi web kita, klik tombol CHOOSE FOLDER untuk memilih folder projectnya. Aplikasi kita langung dapat diakses pada url yang tercantum di bagian Web Server URL(s). Pada contoh gambar di atas URL aplikasi kita adalah http://127.0.0.1:8887 atau bisa juga dengan menulis http://localhost:8887.
Membuka PWA di Device Android
Dalam proses pengembangan PWA, perlu melakukan testing dan debugging setiap kali kita menulis kode. Proses debugging dapat kita lakukan langsung melalui jendela DevTools pada browser.
Namun adakalanya kita perlu menguji kinerja aplikasi kita pada perangkat mobile, termasuk memastikan fitur Add to Home Screen berjalan dengan baik.
Ada beberapa cara yang dapat ditempuh untuk menjalankan PWA kita di perangkat mobile.
Cara pertama adalah dengan mengunggah PWA kita ke hosting sehingga perangkat mobile kita dapat mengaksesnya langsung melalui jaringan internet. Tentunya domain yang digunakan sudah harus berjalan di protokol HTTPS. Namun jika harus mengunggah ke server hosting setiap kali hendak menguji aplikasi, akan sangat merepotkan.
Sehingga pembahasan cara mengunggah ke server hosting kita simpan untuk modul selanjutnya. Kali ini kita akan mencoba cara lain yang lebih mudah terutama untuk mendukung proses testing dan debugging selama masa pengembangan.
Remote Debuging Android di Chrome DevTools
Fitur add to home screen ini hanya bisa kita pakai jika PWA dibuka lewat browser di perangkat Android. Untuk mempermudah proses debugging, kita bisa memanfaatkan fitur remote debug melalui aplikasi Chrome di komputer bersistem operasi Windows, Mac, atau Linux. Ikuti langkah-langkah di bawah ini untuk mengaktifkannya:
- Buka pengaturan Developer Options dan aktifkan Enable USB Debugging di perangkat Android. (Langkah ini bisa dilakukan dengan mengikuti tutorial berikut. )
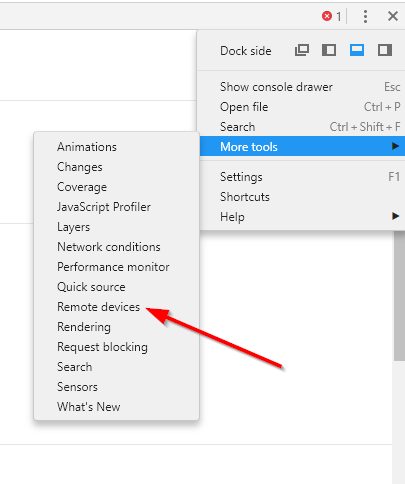
- Di jendela Google Chrome, buka DevTools lalu klik menu berbentuk 3 titik di kanan atas > More Tools > Remote devices seperti pada gambar di bawah.

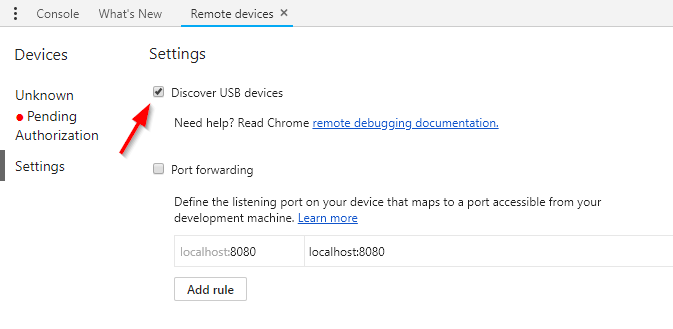
- Di jendela Remote devices yang muncul, pastikan opsi Discover USB devices tercentang di tab Settings.

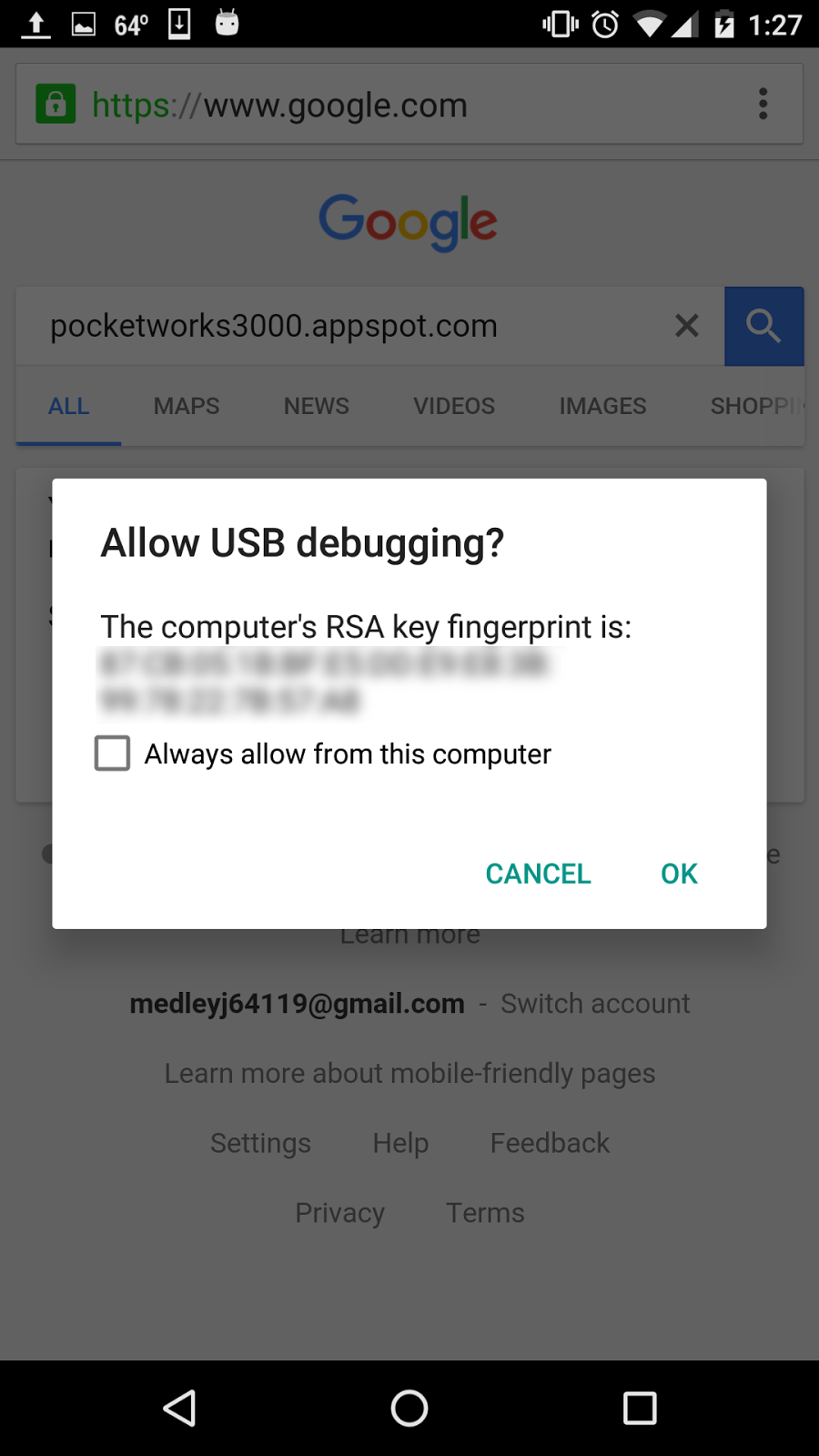
- Selanjutnya hubungkan perangkat dengan komputer melalui kabel USB. Perhatikan jendela Allow USB debugging yang akan muncul saat pertama kali menghubungkannya. Centang opsi Always allow from this computer agar tidak selalu ditanya saat menghubungkan perangkat dengan komputer dan klik OK.

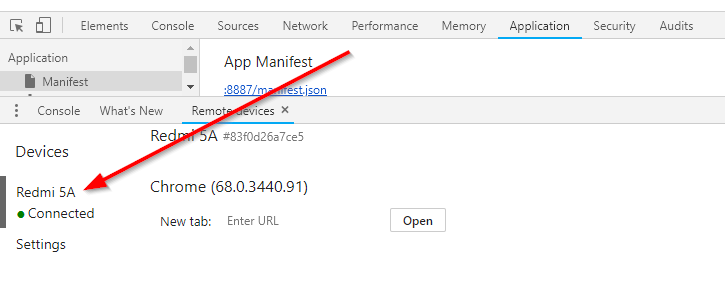
- Di jendela Remote devices, buka tab yang menunjukkan nama perangkat Android yang telah terhubung (nama perangkat yang ada di Chrome pembaca mungkin akan berbeda). Kamu dapat melihat tanda lingkaran berwarna hijau yang menandakan perangkat sudah terhubung ke komputer. Bila tidak ada nama perangkat tertera disitu atau lingkaran masih berwarna merah, itu berarti perangkat belum terhubung dengan benar.
 Dengan menggunakan Remote debugging ini, kita dapat menginspeksi website di browser Chrome yang ada di perangkat Android melalui komputer kita. Kamu dapat membuka website pada tab baru di Chrome Android dan di layar komputer kamu dapat melihat tab apa saja yang terbuka.
Dengan menggunakan Remote debugging ini, kita dapat menginspeksi website di browser Chrome yang ada di perangkat Android melalui komputer kita. Kamu dapat membuka website pada tab baru di Chrome Android dan di layar komputer kamu dapat melihat tab apa saja yang terbuka.
Membuka PWA di Android dengan Port Forwarding
Untuk membuka PWA di Android dengan metode Port Forwarding ini, kamu perlu terlebih dahulu menjalankan langkah konfigurasi Remote Debugging pada pembahasan di atas. Kemudian baru lakukan langkah-langkah berikut:
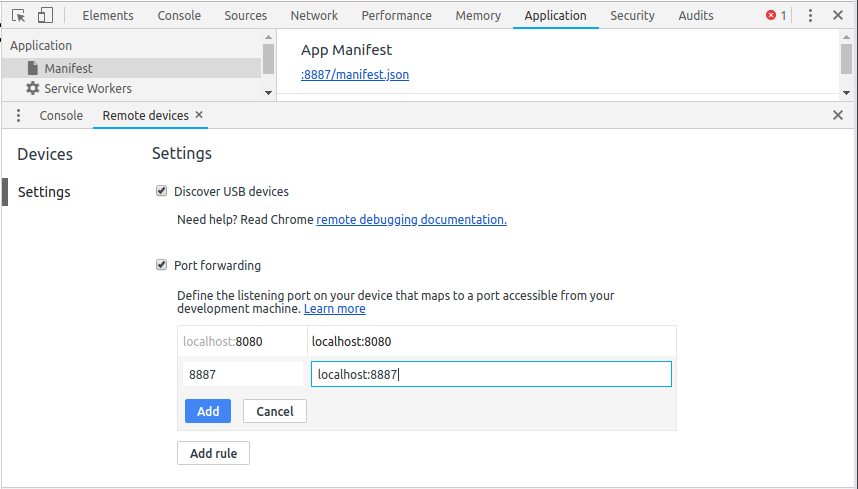
- Pada DevTools, di bagian Settings pada Remote Device, tambahkan port fowarding dengan memberi tanda centang di bagian Port forwarding. Kemudian klik tombol Add rule, isi 8887 di kotak sebelah kiri dan localhost:8887 di kotak sebelah kanan lalu klik tombol Add. Pengaturan ini perlu kita tambahkan agar local web server yang berada di komputer bisa diakses melalui Chrome di perangkat Android.

- Buka aplikasi Chrome di Android.
- Pada kotak input di sebelah New tab, tuliskan alamat
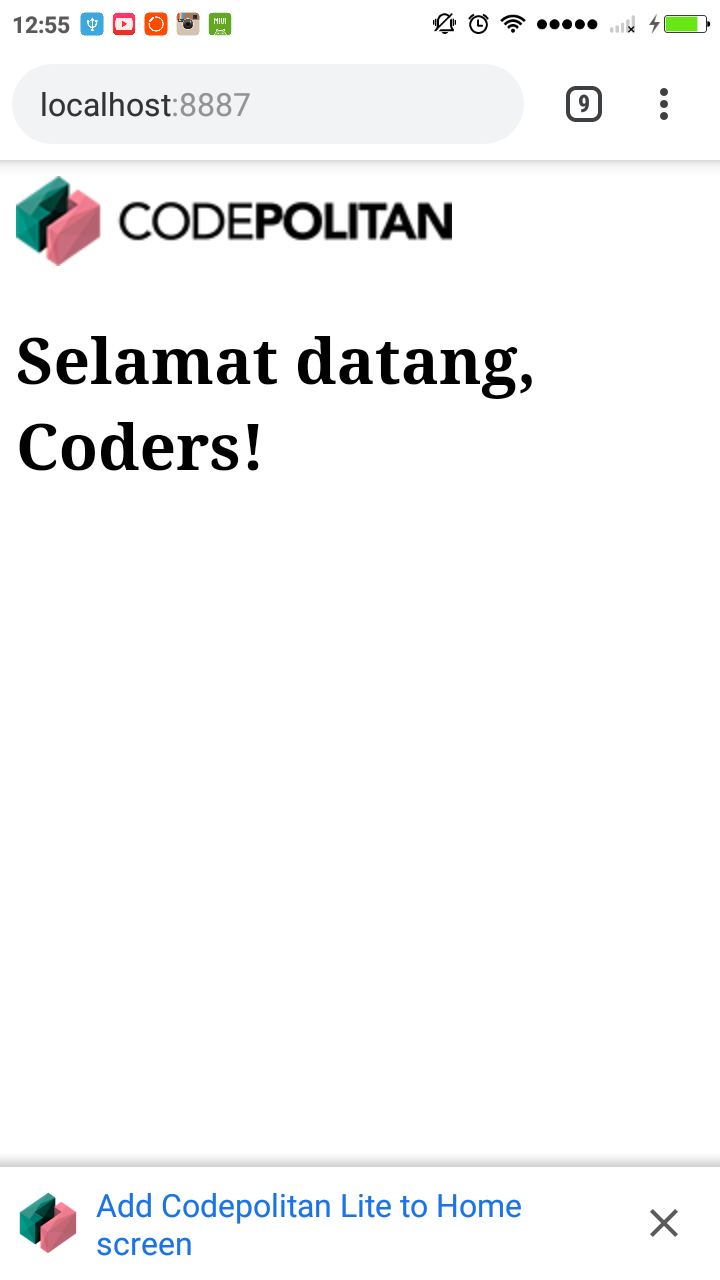
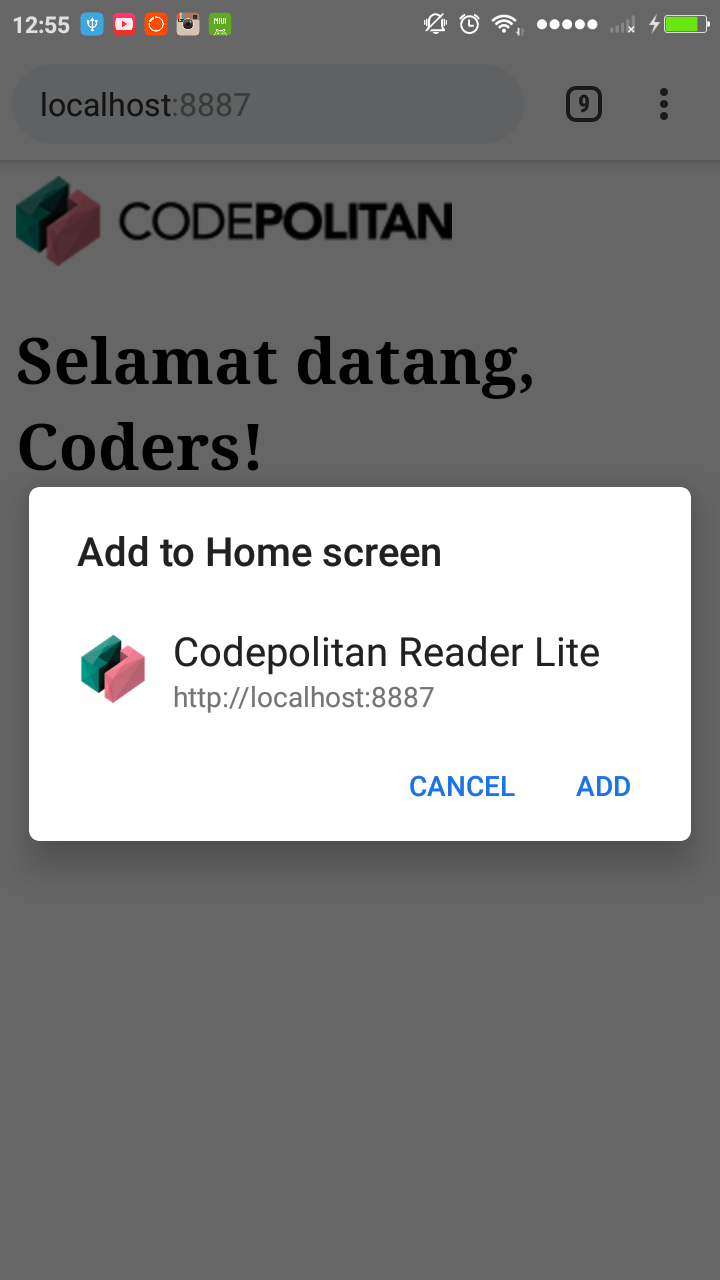
localhost:8887dan klik Open. - Perhatikan bahwa aplikasi Chrome di perangkat Android kita bisa mengakses local web server yang berada di komputer. Perhatikan pula di bagian bawah jendela browser, Ada opout menawarkan pemasangan PWA kita ke home screen. Kamu dapat langsung mengklik tautan pada popup tersebut untuk memasang PWA ke home screen.

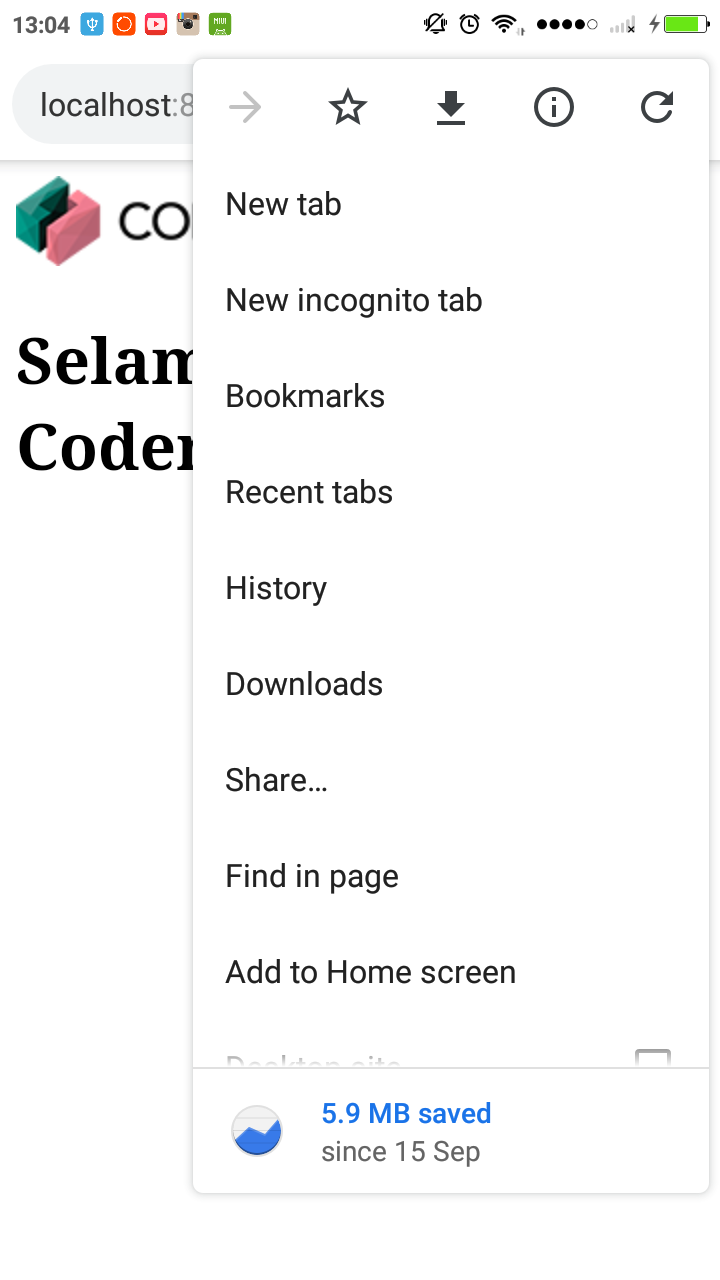
- Jika browsermu tidak menampilkan popup pemasangan ke home screen, kamu dapat melakukan pemasangan manual dengan mengklik tombol di sebelah kanan atas jendela browser Chrome dan pilih menu Add to Home screen.

- Selanjutnya akan muncul kotak dialog untuk meminta pengguna menamai aplikasi PWA yang akan dipasang. Chrome secara otomatis akan mengambil teks dari atribut
namedimanifest.jsonataushort_name. Klik tombol ADD untuk menyelesaikannya.
- Seharusnya sekarang di home screen sudah muncul gambar ikon dengan nama PWA yang telah kita tentukan sebelumnya.

- Sentuh gambar ikon aplikasi kita yang telah muncul di home screen, maka sebuah splash screen akan tampil.

- Setelah splash screen selesai tampil, kita dapat melihat halaman yang sama seperti saat kita buka dengan Chrome, hanya bedanya tidak ada lagi UI Chrome yang tampil seperti address bar dan tombol navigasi.
Membuka PWA di Android dengan Menggunakan Ngrok
Ada beberapa perangkat mobile Android yang menolak membuatkan shortcut di home screen karena domainnya bukan https. Hal ini dapat diatasi dengan mengunggah aplikasi kita ke server dengan domain yang sudah https. Namun tentunya akan sangat merepotkan dalam proses pengembangan. Untuk memudahkan proses pengembangan kita dapat menggunakan aplikasi http tunnel, salah satunya adalah Ngrok.
Ngrok adalah aplikasi yang memungkinkan kita untuk dapat mengekspos aplikasi di komputer lokal kita ke jaringan internet tanpa harus mengunggah dahulu aplikasi kita ke server hosting. Ngrok akan menghubungkan komputer kita dengan server ngrok dan menyediakan subdomain dari ngrok. Baik dalam protokol http maupun https. Kamu dapat memberikan subdomain tersebut kepada teman atau klienmu di jaringan lain untuk dapat mengakses aplikasi web yang ada di komputermu.
Pertama-tama unduh aplikasi ngrok dari webnya di https://ngrok.com/download kemudian ekstrak di folder mana saja di komputermu. Untuk menjalankannya, bila di Windows kamu cukup klik ganda aplikasi ngrok hingga muncul jendela command line. Bila kamu menggunakan Linux atau Mac, kamu dapat langsung membuka aplikasi terminal dan masuk ke dalam folder tempat kamu mengekstrak ngrok. Jalankan perintah berikut:
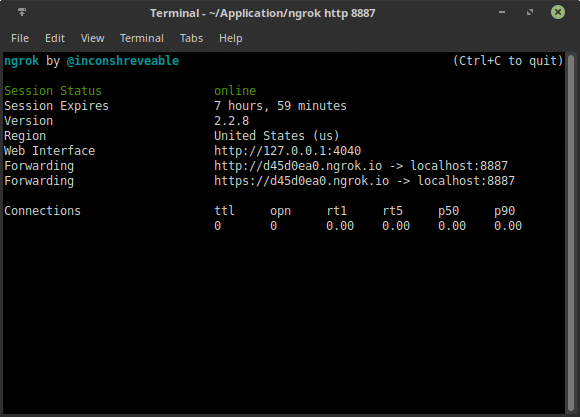
ngrok http 8887
8887 adalah nomor port dari aplikasi kita. Bila kamu menggunakan nomor port lain maka masukkan nomor port yang sesuai. Ngrok akan mencoba menghubungkan komputermu dengan server ngrok dan memberikan subdomain yang dapat digunakan untuk mengakses aplikasi kita via internet:

Kamu dapat menggunakan domain forwarding yang https untuk dicoba diakses melalui browser chrome di smartphonemu. Seharusnya aplikasimu akan langsung menampilkan pesan untuk memasang shortcut di home screen seperti dijelaskan pada bagian sebelum ini.
Debugging dengan Chrome DevTools
Bila kamu menggunakan browser Google Chrome, kamu dapat memanfaatkan Chrome DevTools untuk memantau aktivitas aplikasi webmu. Kamu dapat menampilkan DevTools pada browser Chrome dengan menekan tombol keyboard
Ctrl+Shift+i atau mengklik kanan pada layar browser dan memilih opsi Inspect pada menu popup.
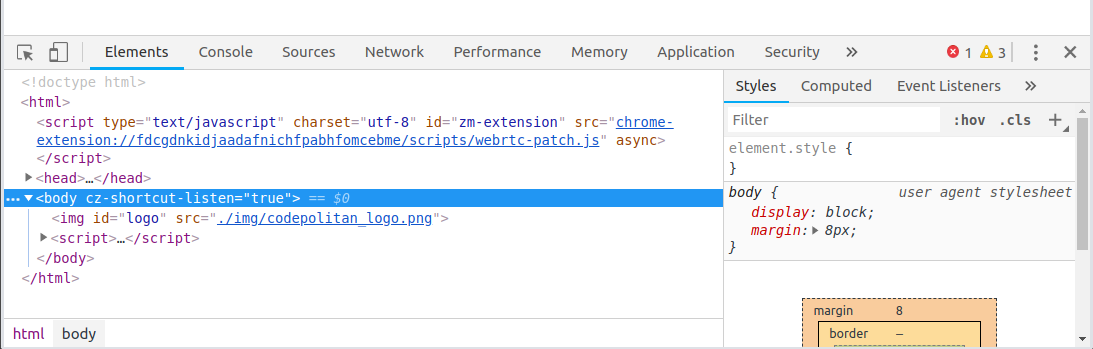
Terdapat beberapa tab pada panel DevTools. Bagian yang akan sering kamu gunakan dalam academy ini adalah tab Elements, Console dan tab Application.
Pada tab Elements kamu dapat melihat dokumen HTML dan CSS serta perubahannya selama berjalan di browser. Kamu juga dapat mencoba memanipulasi HTML dan CSS melalui tab ini.
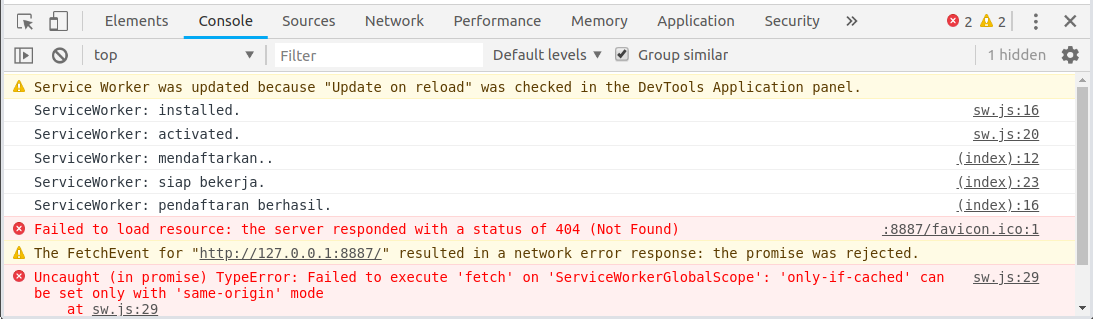
Pada tab Console kamu dapat melihat pesan error yang muncul pada aplikasi webmu beserta informasi di berkas mana dan baris keberapa error tersebut muncul. Kamu juga dapat mencetak pesan lain untuk mengetes aplikasimu sendiri dengan memanggil fungsi
console.log(pesan) dan console.error(pesanError) pada kode JavaScript. 
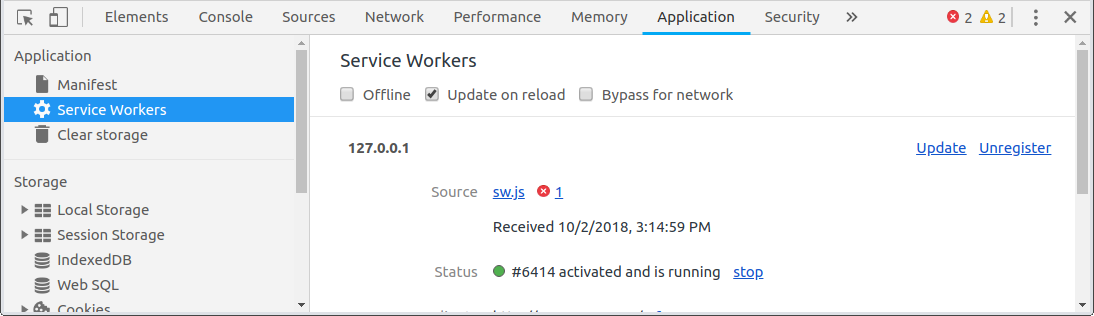
Pada tab Application kamu dapat memantau dan memanipulasi penggunaan fitur HTML5 pada aplikasi webmu, seperti Manifest, Service Workers, Caches, IndexedDB, Local Storage dan Cookies.

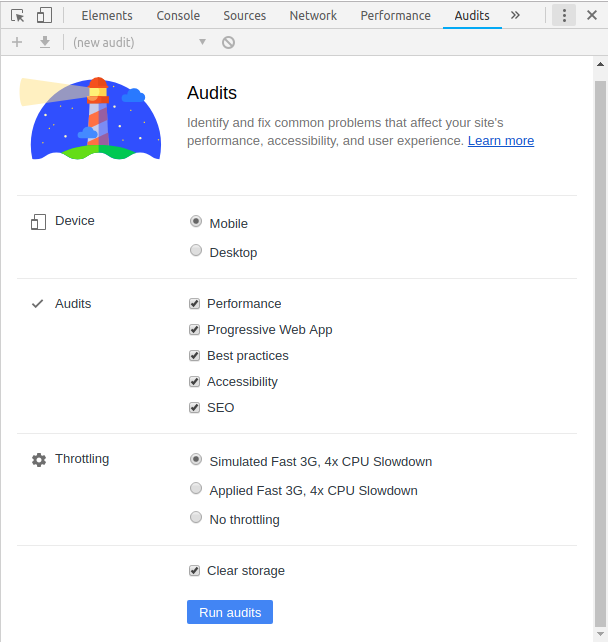
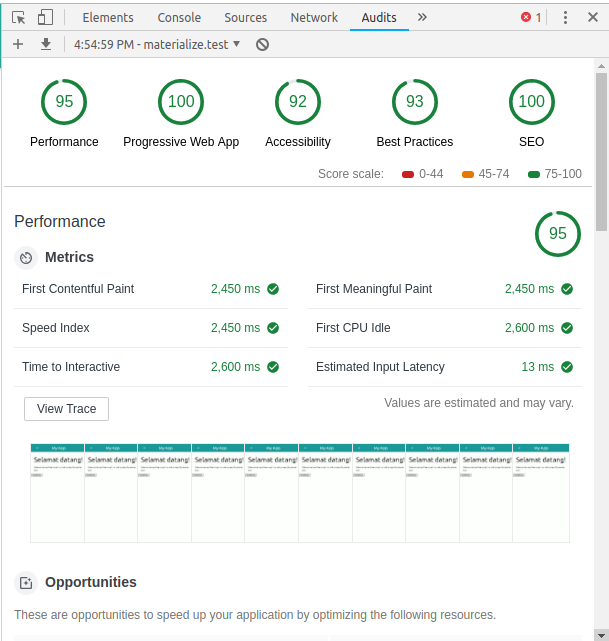
Pada tab Audits kamu dapat mengetes performa aplikasi web dan juga mengecek kelengkapan komponen yang harus ada di dalam sebuah PWA menggunakan tool bernama LightHouse.