Border
Border merupakan sebuah garis yang mengelilingi area konten dan padding (opsional). Kita bisa mengatur tipe, ketebalan, serta warna garis yang ditampilkan sesuai dengan yang kita inginkan. Kita juga bisa mengatur dalam menampilkan sebagian atau keseluruhan garis pada elemen. Mari kita eksplorasi apa saja properties yang dapat mengatur border.
Border Width
Properti border-width digunakan untuk mengatur ketebalan dari border. Nilai dari properti ini dapat berupa pixel atau menggunakan predefined names value seperti thin, medium, dan thick. Kita tidak bisa menggunakan nilai persentase (%) pada properti ini.
Kita dapat mengatur ukuran garis secara individual dengan menggunakan empat properti terpisah seperti ini:
- .box {
- border-top-width: 2px;
- border-right-width: 1px;
- border-bottom-width: 1px;
- border-left-width: 2px;
- }
Tetapi kita juga dapat menetapkan nilai keempatnya sekaligus dalam satu properti seperti ini
- .box {
- border-width: 2px 1px 1px 2px; /*top right bottom left*/
- }
Properti border-width dapat ditentukan dengan menggunakan satu, dua, tiga, atau empat nilai. Berikut penjelasannya:
- Ketika satu nilai ditentukan, maka nilai berlaku untuk empat sisi.
- Ketika dua nilai ditentukan, nilai pertama berlaku untuk sisi atas dan bawah, nilai kedua untuk sisi kiri dan kanan.
- Ketika tiga nilai ditentukan, nilai pertama berlaku untuk sisi atas, nilai yang kedua untuk sisi kiri dan kanan, nilai ketiga untuk sisi bawah.
- Ketika empat nilai ditentukan, nilai pertama berlaku untuk sisi atas, nilai yang kedua untuk sisi kanan, nilai yang ketiga untuk sisi bawah, dan nilai yang keempat untuk sisi kiri. Urutan tersebut berdasarkan arah jarum jam (clockwise).
Border Style
Kita bisa menetapkan tipe border dengan menggunakan properti border-style. Berikut nilai - nilai yang dapat digunakan pada properti ini:
Nilai Properti | Penjelasan | Gambar |
solid | Tipe garis padat (tidak terputus - putus) |  |
dotted | Garis yang dibentuk dari serangkaian titik-titik (jika ketebalan garis 2px, maka titik-titik akan berukuran 2px dan memiliki jarak 2px antar titiknya). |  |
dashed | Garis yang dibentuk dari serangkaian garis pendek. |  |
double | Garis yang dibentuk dari dua buah garis padat. |  |
groove | Tipe garis yang berbentuk seperti frame |  |
hidden | Digunakan untuk menyembunyikan garis pada elemen. |
Kita juga bisa menetapkan tipe garis secara individual pada sisi elemen dengan menggunakan empat properti terpisah. Contohnya seperti ini:
- .box {
- border-top-style: solid;
- border-right-style: dotted;
- border-bottom-style: groove;
- border-left-style: double;
- border-width: 4px;
- border-color: red;
- width: 200px;
- height: 50px;
- }
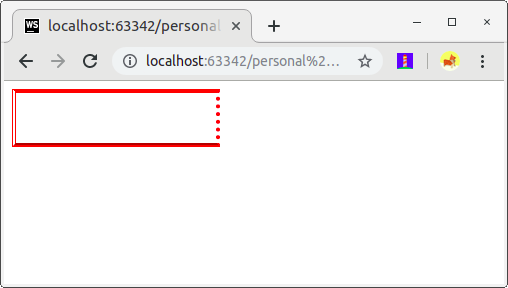
Jika kita menerapkan rule seperti di atas, maka hasilnya akan tampak seperti ini:

Border Color
Properti terakhir adalah border-color. Properti ini digunakan untuk menentukan warna pada garis dengan menggunakan nilai RGB, Hex, atau nama warna pada CSS.
- /* menggunakan rgb format */
- border-color: rgb(80, 138, 212);
- /* menggunakan format hex */
- border-color: #4ee717;
- /* menggunakan nama warna */
- border-color: red;
Sama seperti properti border yang lain, kita dapat menentukan warna pada individual sisi pada elemen dengan menggunakan properti yang terpisah.
- border-top-color: #919191;
- border-right-color: #111111;
- border-bottom-color: #4ee717;
- border-left-color: #00c8eb;
Tetapi kita juga dapat menetapkan nilai keempatnya sekaligus dalam satu properti seperti ini:
- border-color: #919191 #111111 #4ee717 #00c8eb;
Hasilnya seperti ini:

Shorthand
Untuk menerapkan border pada elemen kita harus mendefinisikan seluruh properti border yang ada. Dimulai dari menetapkan ketebalan (border-width), tipe (border-type), dan warna (border-color). Jika kita lupa menetapkan salah satu properti tersebut, maka garis tidak akan nampak pada elemen.
Dengan begitu tentu untuk menetapkan border pada elemen, kita perlu menuliskan properti yang banyak bukan? Ya memang, tetapi CSS menyediakan jalan pintas (shorthand) untuk membuat border dengan satu properti saja. Properti border memiliki tiga buah nilai yang digunakan untuk menentukan ketebalan, tipe dan warna pada border. Berikut contoh penerapannya:
- .box {
- border: 4px dashed #00a2c6;
- width: 200px;
- }
Hasilnya seperti ini:

Perlu kita perhatikan bahwa penulisan urutan harus benar. Nilai pertama digunakan untuk ketebalan, yang kedua untuk tipe, dan yang ketiga untuk warna garis.

Padding
Padding merupakan jarak antara area konten dan border. Padding banyak diterapkan pada elemen jika elemen tersebut menerapkan warna latar atau pun border. Padding memberikan sedikit ruang sehingga konten di dalam elemen dapat lebih nyaman untuk ditampilkan. Contohnya:
- <!doctype html>
- <html lang="en">
- <head>
- <style>
- p {
- border: 4px solid #00a2c6;
- width: 275px;
- }
- p.example {
- padding: 10px;
- }
- </style>
- </head>
- <body>
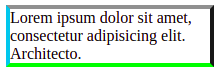
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur beatae commodi dignissimos eaque fugiat inventore maiores neque nisi sint. A dolore eaque fuga, iste minus porro provident sit tempore ullam.</p>
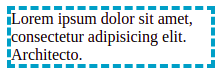
- <p class="example">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet assumenda blanditiis cum dignissimos enim esse excepturi illum inventore maiores minima, nemo nisi obcaecati officia pariatur qui quibusdam sed. Ab, dolorum?</p>
- </body>
- </html>
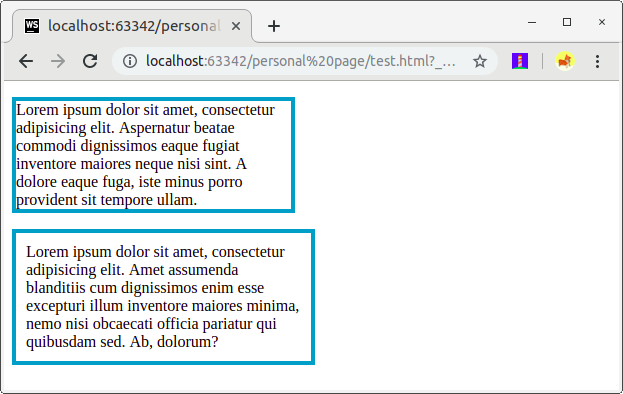
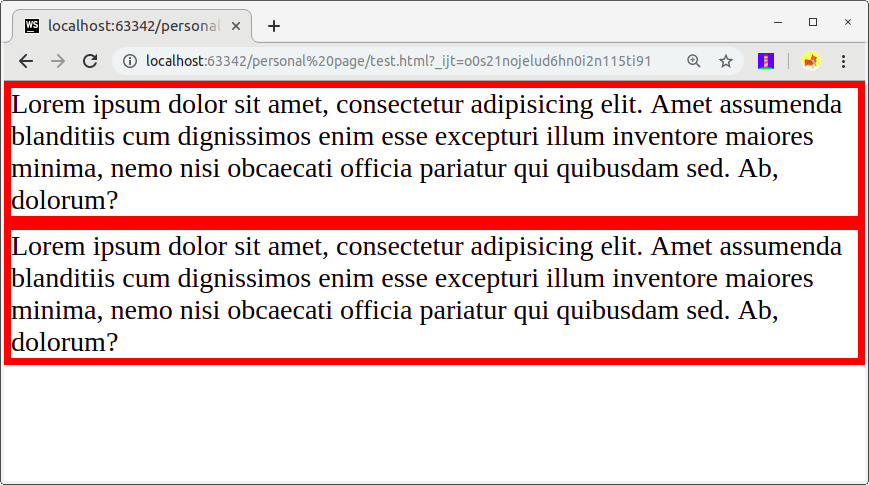
Jika berkas di atas dijalankan pada browser, maka akan tampak seperti ini:

Seperti yang kita lihat, paragraf kedua jauh lebih nyaman dibaca karena terdapat jarak antara teks dan border dari kotak. Kotak pun menjadi sedikit lebar karena adanya padding.
Pixel merupakan satuan yang sering digunakan dalam menetapkan nilai properti ini (meskipun kita bisa juga menggunakan persentase atau ems). Jika menetapkan menggunakan persentase, maka nilai akan menjadi relatif pada elemen induk atau jendela browser (jika tidak memiliki induk elemen).
Kita dapat menentukan nilai padding yang berbeda untuk masing-masing sisi elemen dengan menggunakan:
- padding-top: 10px;
- padding-right: 15px;
- padding-bottom: 10px;
- padding-left: 15px;
Atau dengan menggunakan shorthand seperti berikut:
- padding: 10px 15px 10px 15px;
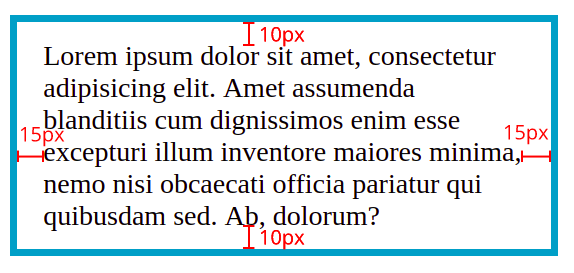
Sehingga padding akan diterapkan seperti gambar di bawah ini.

Margin
Seperti halnya padding, margin merupakan ruang atau jarak pada sebuah elemen. Namun jarak tersebut terletak di luar dari konten dan border elemen. Margin digunakan untuk menjaga elemen agar tidak bertabrakan satu sama lain atau dari tepi jendela browser.

Sebelum menerapkan margin

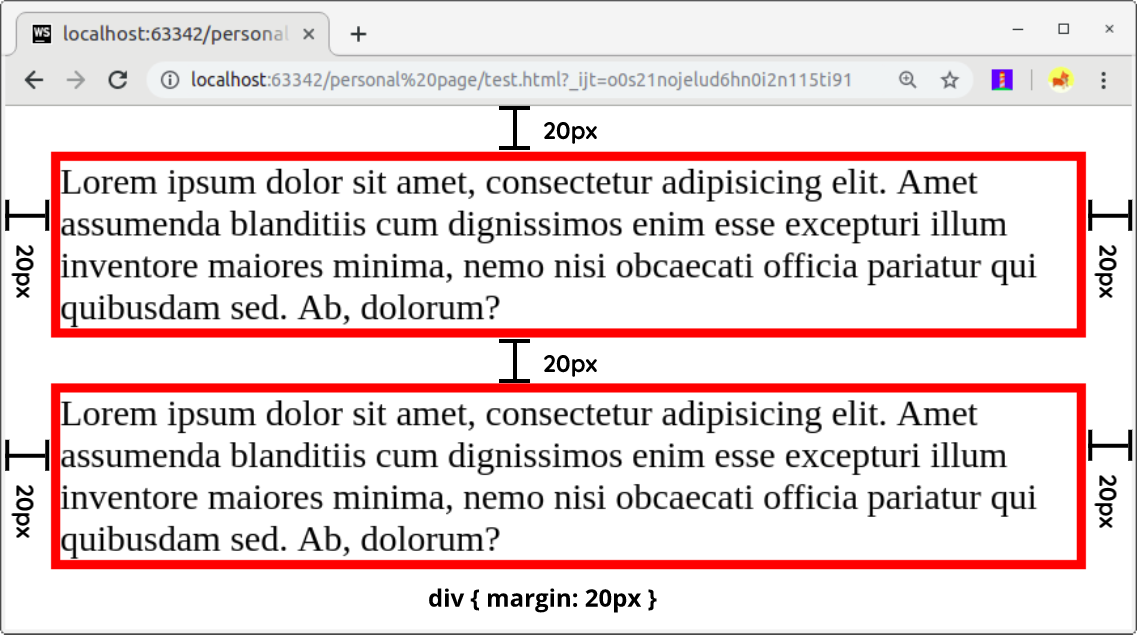
Setelah menerapkan margin 20px.
Margin ini bersifat collapsed, yang artinya dapat menumpuk jika terdapat dua margin yang saling bertumpukan. Anda bisa melihat pada margin bawah dan margin atas pada kedua elemen tersebut. Hal itu menjelaskan mengapa jarak vertikal antar elemen tersebut tidak 40px melainkan 20px. Jika terjadi pertumpukan margin, maka nilai yang paling besar yang akan diterapkan.
Kita dapat menentukan nilai margin yang berbeda untuk masing-masing sisi elemen dengan menggunakan:
- margin-top: 10px;
- margin-right: 15px;
- margin-bottom: 20px;
- margin-left: 25px;
Tapi kita juga dapat menggunakan shorthand untuk menetapkan keempat nilai tersebut dalam satu properti
- margin: 10px 15px 20px 25px;
Kita juga bisa menggunakan dua nilai saja untuk menentukan nilai margin vertikal dan horizontal.
- margin: 10px 15px; /* top dan bottom bernilai 10px, left dan right bernilai 15px */