Cara Membuat Game Mobile Dengan Construct 2 : Game Space Shooter
Dalam modul kedua kita akan belajar membuat permainan berjudul Space Shooter, di mana pesawat akan menembak meteor yang terus berdatangan.
 Dalam pembuatan game Space Shooter, terdapat beberapa materi yang akan Anda pelajari :
Dalam pembuatan game Space Shooter, terdapat beberapa materi yang akan Anda pelajari :- Memahami ukuran kanvas dalam mobile.
- Menambahkan plugin khusus mobile.
- Memanfaatkan game state.
- Menggerakkan objek menggunakan sentuhan.
- Menggunakan plugin audio untuk mengeluarkan sound effect.
Game mobile terbagi menjadi dua orientasi, yakni Portrait (Tegak) dan Landscape (Tidur). Ukuran resolusi layar pada setiap mobile juga berbeda-beda. Namun umumnya berkisar antara 800x480 pixel, 1280x720 pixel, dan 1920x1080 pixel. Karena ukuran layar yang berbeda-beda, tentu kita harus mengantisipasi agar tidak terjadi potongan maupun layar kosong di sisi layar mobile. Dalam materi Space Shooter ini kita akan menggunakan orientasi Portrait (Tegak) dengan resolusi 720x1280 pixel.
1. Sebelum game dibuat siapkan project-nya terlebih dahulu. Jalankan aplikasi Construct 2 Anda, lalu pilih menu File > New > New empty HD potrait 720p project.
Maka akan tampil seperti berikut ini.
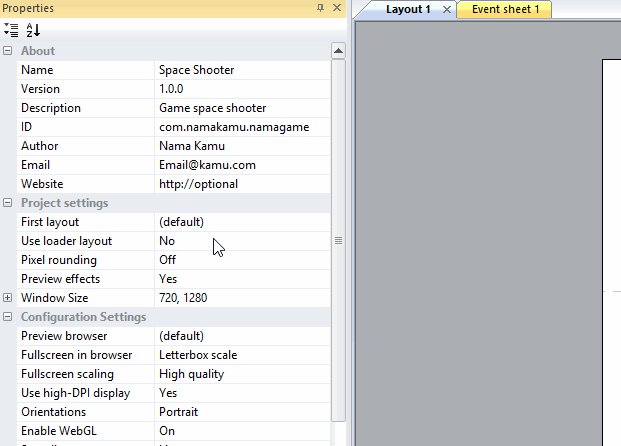
2. Pada bagian Project Properties, isi kolom About yang kosong sesuai nama Anda, contohnya seperti berikut ini. Kolom About perlu diisi terlebih dahulu agar nanti game dapat diekspor.
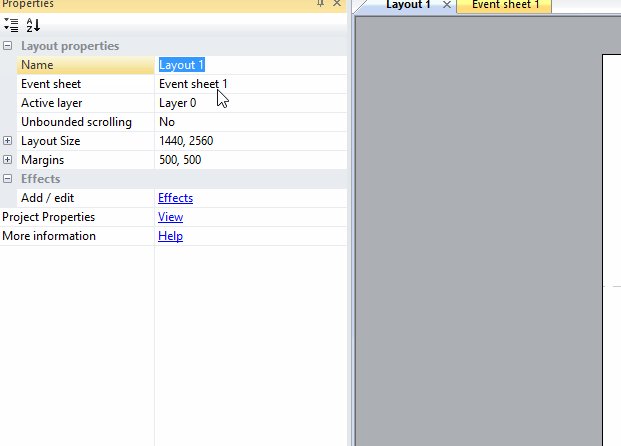
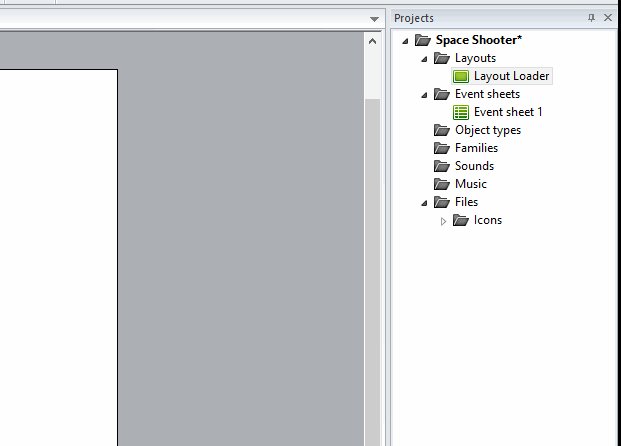
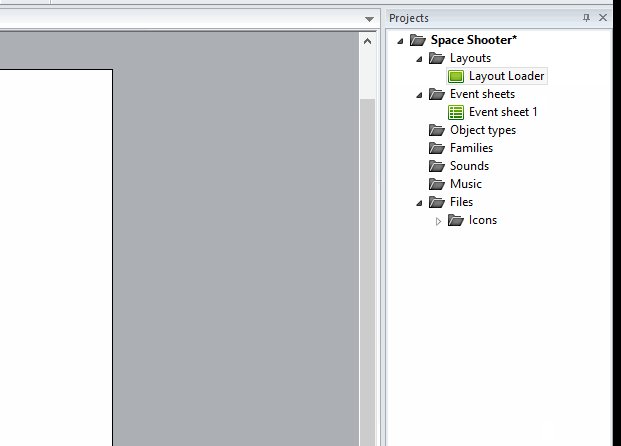
3. Ubah nama Layout 1 menjadi Layout Loader. Layout ini akan menjadi tampilan utama pada saat game dijalankan. Anda dapat mengubah nama layout melalui Layout properties maupun langsung lewat Tab project seperti gambar bergerak di bawah ini.

4. Selanjutnya ubah pula nama Event sheet 1 menjadi Event Loader. Perlu diingat bahwa nama event sheet hanya dapat diubah melalui tab project. Seperti ini hasilnya.
5. Lalu kembali ke Project properties. Pada bagian Project settings atur seperti ini.
6. Selanjutnya masih di Project properties, tepatnya pada bagian Configuration settings atur seperti ini.
Khusus pengguna Construct 2 Free License (Free edition) parameter Loader style tetap menggunakan Construct 2 splash saja.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
1. Setelah membuat project, ubah Layout size dari 1440x2560 menjadi 720x1280 seperti gambar di bawah ini agar sesuai dengan Window size.
2. Selanjutnya, ubah parameter Unbounded scrolling pada layout properties menjadi Yes. Tujuannya agar fungsi Scale outer yang sudah diatur di configuration settings tadi dapat berjalan.
Perlu diingat, parameter Unbounded scrolling ini harus selalu diatur ke Yes pada setiap layout yang ada. Namun apabila layout size lebih besar daripada window size, Anda tidak perlu mengatur Unbounded scrolling ini ke Yes, selama kamera layar tetap mengarah ke karakter dalam layout.
3. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.

Agar dapat membuat game seperti di atas Anda perlu beberapa objek inti, seperti pesawat karakter, meteor, peluru, background dan juga UI (User Interface).
DOWNLOAD / UNDUH
Menambahkan Layout dan Event Sheet
Sebelum menambahkan objek, Layout yang tadi diubah namanya dari Layout 1 menjadi Layout Loader berfungsi sebagai layout utama (tampilan pertama kali) pada saat game dijalankan. Selanjutnya Anda perlu menambahkan layout baru yang memang tujuannya sebagai kanvas game (tempat gameplay dijalankan).
1. Klik kanan pada folder Layouts yang ada di tab project. Lalu pilih opsi Add layout.
Maka akan muncul tiga opsi dalam dialog seperti berikut ini.
Add event sheet berarti selain menambahkan Layout baru, Anda juga menambahkan Event sheet yang khusus terhubung dengan Layout baru tersebut. Sehingga apapun perintah yang terdapat pada event sheet lain tidak dapat memberikan perintah pada objek di Layout baru. Hanya event sheet terhubung yang dapat memberikan perintah.
Lalu Don't add event sheet berarti Anda hanya menambahkan Layout baru saja. Tidak ada Event sheet yang terhubung, sehingga Anda perlu menghubungkan secara manual melalui Layout properties pada parameter Event sheet berikut.
Dan yang terakhir Cancel berarti layout tidak jadi ditambahkan.
2. Pilih opsi Add event sheet, karena nanti layout membutuhkan event sheet dengan perintah tersendiri. Rename nama layout yang baru ditambahkan dari Layout 1 menjadi Layout Game, dan Event sheet 1 menjadi Event Game. Sehingga hasilnya seperti berikut.
3. Jangan lupa mengatur parameter pada Layout Game menjadi seperti berikut.
4. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Menambahkan Objek Pesawat
1. Selanjutnya klik kanan pada area kanvas Layout Game, lalu pilih Insert new object. Opsi lainnya, Anda juga bisa menggunakan klik kiri yang ada pada mouse atau juga menekan area kanvas layout sebanyak dua kali.
2. Tambahkan objek Sprite, beri nama Pesawat dan Insert. Taruh di sembarang posisi kanvas layout terlebih dahulu.
3. Impor gambar Pesawat yang terdapat dalam folder unduhan Anda.
4. Berikutnya tambahkan Image point baru yang akan digunakan untuk memunculkan peluru. Posisikan di bagian depan gambar pesawat.
5. Selanjutnya gunakan tool Rotate 90 degree clockwise untuk mengubah arah gambar pesawat. Kita ingin arah gambar sesuai dengan angle objek Pesawat, sama seperti pada materi Balloon Shooter.
6. Selanjutnya ubah parameter pada objek Pesawat seperti gambar berikut.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Menambahkan Objek Peluru dan Meteor
1. Setelah menambahkan objek Pesawat, tambahkan lagi objek Sprite dengan nama Peluru. Jangan lupa atur posisi objek Peluru ke bagian depan Pesawat dan dengan sudut 270 derajat.
2. Setelah itu tambahkan lagi objek Sprite dengan nama Meteor. Meteor akan bergerak dari atas ke bawah. Posisikan meteor tersebut ada 360x80 dan dengan sudut 90 derajat.
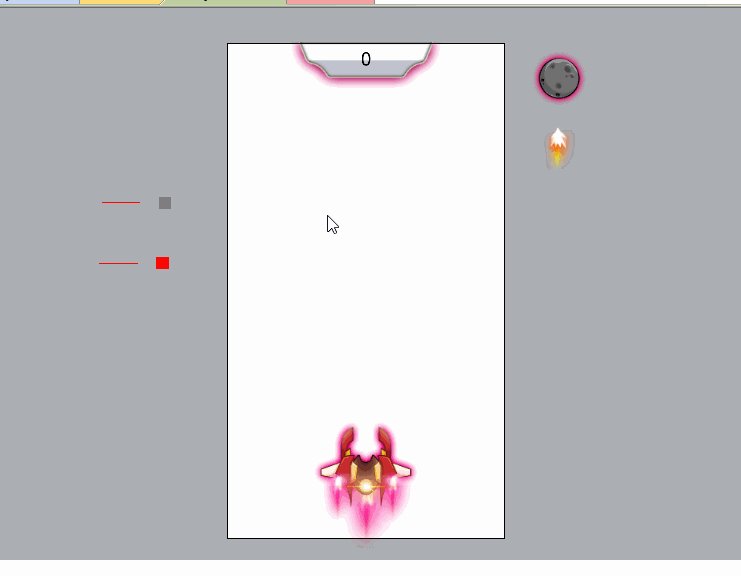
Sehingga hasilnya akan menjadi seperti ini.
3. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Setelah Anda membuat objek dalam Construct 2, selanjutnya Anda dapat memberikan behavior atau tingkah laku agar object tersebut bisa terlihat lebih hidup/tidak statis. Misalnya pada Meteor yang meluncur satu arah, Anda harus membuat Meteor memiliki sifat itu dan begitu pula dengan objek lain.
1. Tambahkan behavior Bullet dan Destroy Outside Layout pada objek Meteor. Seperti ini hasilnya.
2. Selanjutnya tambahkan pula behavior yang sama (Bullet dan Destroy Outside Layout) pada objek Peluru. Seperti ini hasilnya.
3. Untuk objek Pesawat, behavior yang digunakan ialah Wrap dan 8 Direction, di mana fungsi dari behavior Wrap ialah mengembalikan kembali objek Pesawat apabila keluar dari layar / layout. Sehingga ketika objek Pesawat terus berjalan ke arah kiri, ia akan muncul kembali di layar kanan. Begitu pula sebaliknya. Seperti ini hasilnya.
4. Berikutnya atur parameter Directions dalam behavior 8Direction pada objek Pesawat menjadi Left & Right, serta Set angle menjadi No.
5. Selanjutnya tambahkan plugin Touch, dan Audio, sehingga yang terdapat pada tab project seperti berikut ini.
6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya
Membuat Sistem Meteor
Kita telah menambahkan objek, behavior serta plugin-nya. Next, berikutnya yang kita butuhkan ialah kondisi meteor yang akan hancur ketika terkena peluru (Collision).
1. Buka tab Event Game. Anda dapat membuka event sheet ini langsung melalui tab project ataupun tekan CTRL+E pada Layout Game. Selanjutnya tambahkan event baru dengan kondisi Meteor on collision with Peluru dan action Meteor > Destroy serta Peluru > Destroy.
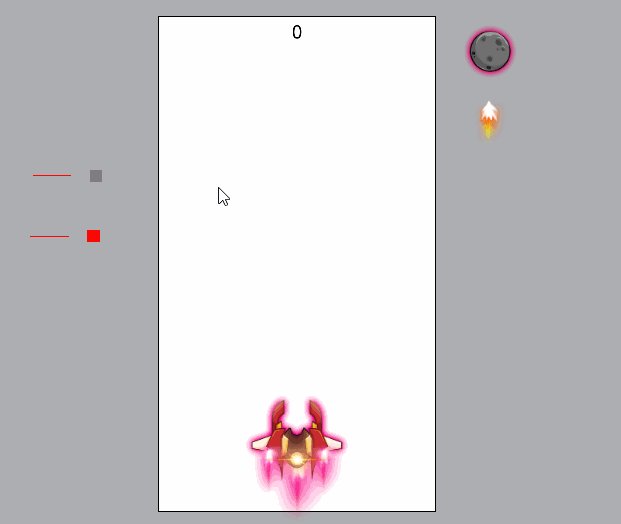
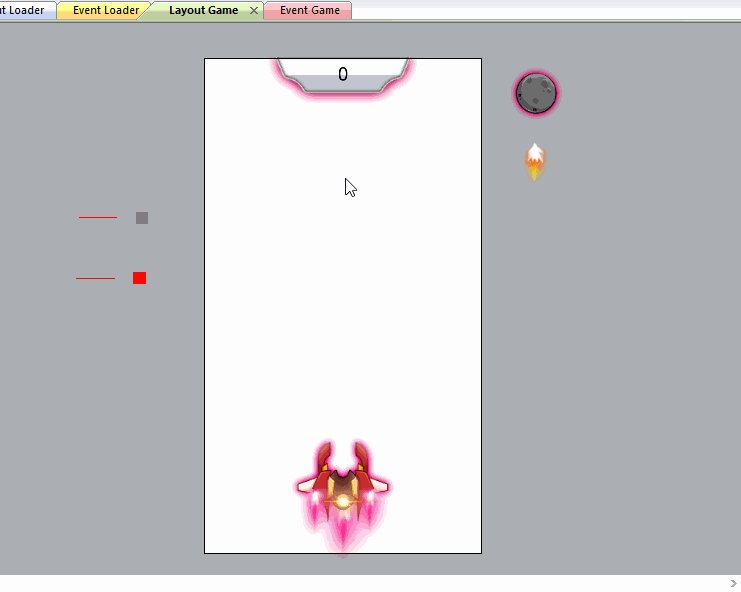
2. Sehingga ketika dilakukan preview project, hasilnya terlihat seperti ini. (Pastikan sebelum preview project, tab yang aktif adalah Layout Game. Jika yang aktif Layout Loader, maka yang di-preview oleh sistem adalah tampilan pada Layout Loader.)

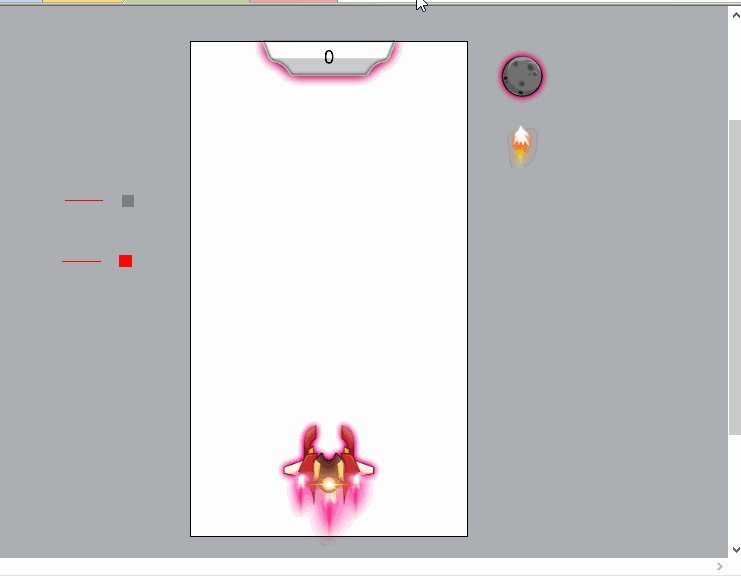
3. Berikutnya letakkan objek Peluru dan Meteor keluar dari kanvas layout, seperti gambar di bawah ini.
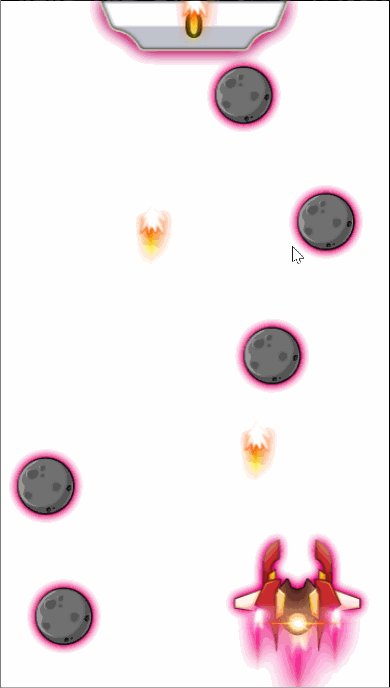
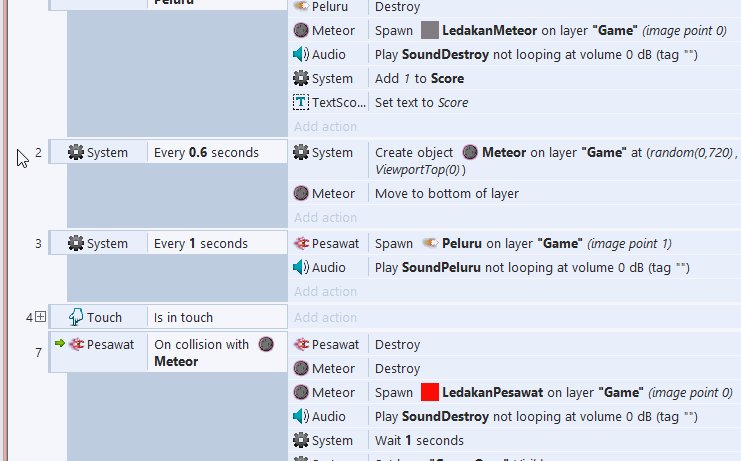
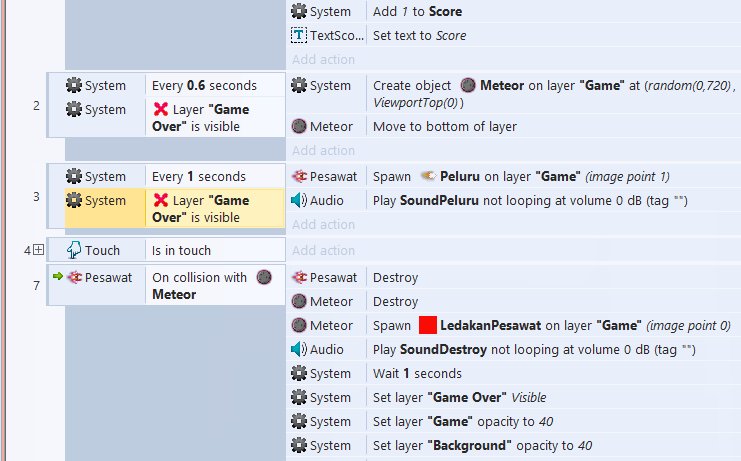
4. Lalu buka kembali tab Event Game, tambahkan event baru dengan kondisi System > Every X seconds > 0.6, dan actionnya System > Create object > Meteor, X = random(0,720), Y = ViewportTop(0). Fungsi dari event ini ialah setiap 0.6 detik, objek Meteor akan muncul antara koordinat X 0 - 719 dan koordinat Y = 0 (atas layar). Sehingga hasilnya seperti berikut ini.
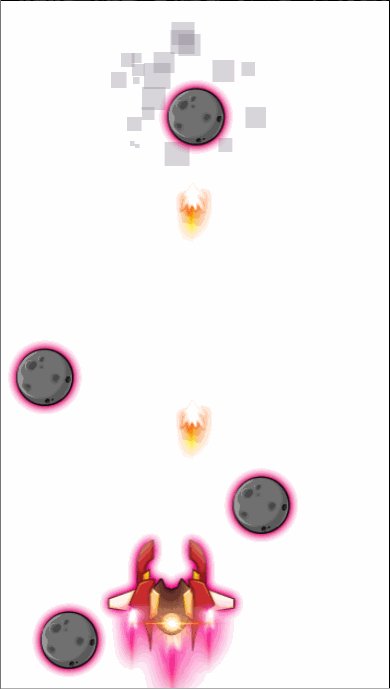
Maka ketika kita mem-preview project, hasilnya akan terlihat seperti berikut.
 5. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
5. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.Membuat Sistem Pesawat
1. Selanjutnya kita akan membuat sistem di mana Pesawat dapat mengeluarkan Peluru dan bergerak sesuai arah yang disentuh oleh pemain. Masih di tab Event Game, tambahkan event baru dengan kondisi System > Every X seconds > 1. Dan actionnya Pesawat > Spawn another object > Peluru > Layer 0 > Image point 1. Di bawah ini adalah hasil yang terlihat. Dengan kondisi ini, setiap 1 detik Pesawat akan mengeluarkan Peluru pada posisi image point = 1.
2. Berikutnya tambahkan lagi event baru dengan kondisi Touch > Is in touch. Lalu tambahkan sub-event pada event tersebut, dengan kondisi System > Compare two values > Touch.X > Less than > Pesawat.X. Dan actionnya Pesawat > Simulate control > Left.
Sehingga hasilnya terlihat seperti berikut ini.
3. Berikutnya tambahkan lagi kondisi sebaliknya; jika Touch.X > Pesawat.X, maka Pesawat akan berjalan ke kanan. Sehingga hasilnya seperti berikut.
4. Pastikan kondisi perbandingan Touch.X dan Pesawat.X ini berada di dalam event Is in touch. Tujuannya, agar kondisi ini hanya berjalan apabila pemain dalam kondisi menekan layar saja (Is in touch). Sehingga ketika dijalankan hasilnya terlihat seperti ini.
Pesawat menembak setiap 1 detik sekali. Saat klik tahan kiri mouse/touch di sebelah kiri layar maka pesawat akan mengikuti ke kiri. Sebaliknya, jika menekan/mengklik tahan layar sebelah kanan, maka pesawat akan bergerak ke kanan. Jika tidak menekan/mengklik tahan layar maka pesawat akan diam.
5. Berikutnya kita akan membuat sistem di mana pada saat Pesawat mengenai objek Meteor, ia akan hancur begitu juga dengan Meteornya. Tambahkan event baru dengan kondisi Pesawat > On collision with another object > Meteor. Dan actionnya Pesawat > Destroy, Meteor > Destroy. Sehingga hasilnya terlihat seperti berikut ini.
Maka saat menjalankan preview project, hasilnya terlihat seperti ini.

6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Efek Ledakan
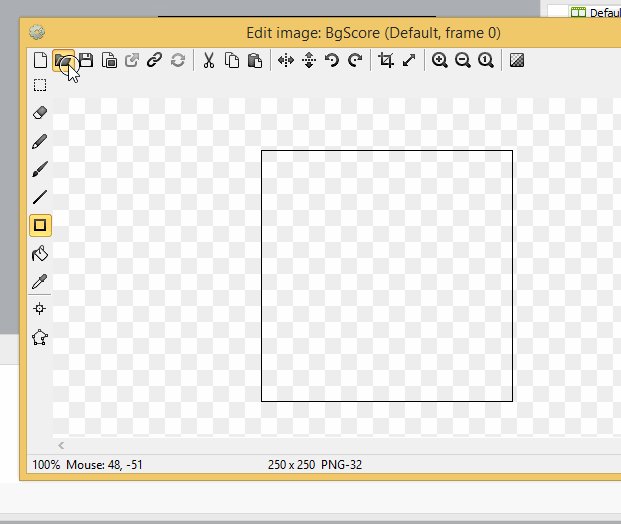
1. Selanjutnya kita akan membuat efek ledakan pada saat peluru mengenai meteor, dan meteor mengenai pesawat. Buka tab Layout Game, tambahkan objek Particles, dan beri nama LedakanMeteor. Lalu ubah resolusinya menjadi 32x32 dan beri warna abu-abu menggunakan Rectangle tool. Berikut ini hasilnya.
2. Berikutnya ubah parameter objek LedakanMeteor seperti gambar berikut.
3. Selanjutnya duplikat objek LedakanMeteor (clone object) dan ubah nama objek LedakanMeteor2 menjadi LedakanPesawat. Sehingga dalam project bar terdapat objek seperti berikut.
4. Begitu pula dengan warna partikel pada LedakanPesawat, ubah warnanya menjadi warna merah seperti ini.
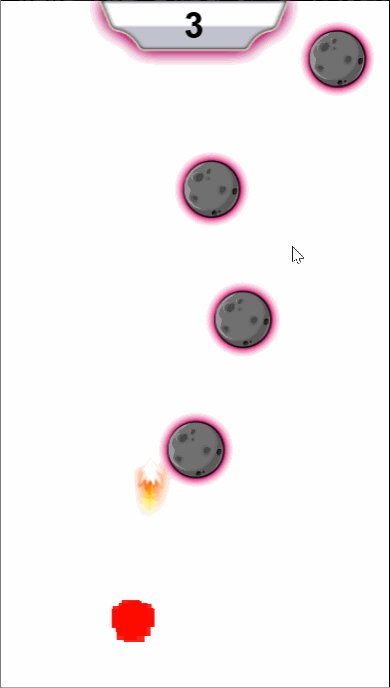
5. Buka tab Event Game. Pada event nomor 1 di mana terdapat kondisi Meteor on collision with Peluru, tambahkan action Meteor > Spawn another object > LedakanMeteor. Dan pada event nomor 7 tambahkan action Pesawat > Spawn another object > LedakanPesawat. Berikut ini hasilnya .
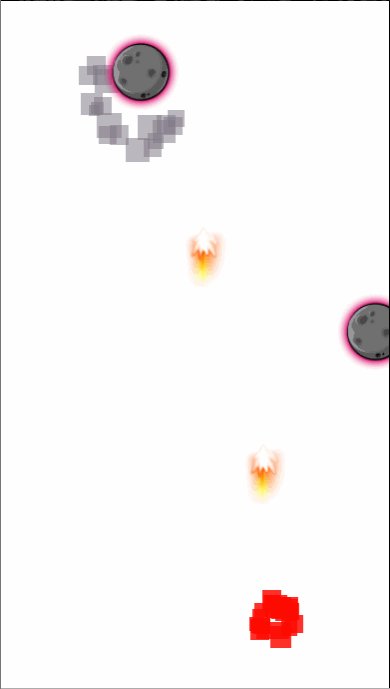
Inilah yang terlihat saat preview project.

6. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
Membuat Sistem Audio
Selanjutnya kita akan membuat sistem suara, di mana pada saat Peluru mengenai Meteor, keluarlah efek suara (sound effect) ledakan. Begitu juga pada saat Peluru dikeluarkan oleh Pesawat. Di dalam folder yang sudah Anda unduh tadi, terdapat subfolder Audio yang berisi SoundDestroy.ogg dan SoundPeluru.ogg.
Construct 2 mendukung 2 jenis format sound, yakni ogg vorbis (.ogg) dan m4a / aac. Selain itu juga Anda dapat mengimpor berkas dengan format .wav, di mana sistem akan membagi menjadi ogg dan m4a secara otomatis.Format ogg vorbis biasanya digunakan pada platform Android, Browser Mozilla Firefox, Browser Google Chrome, Desktop Windows.Format m4a / aac biasanya digunakan pada platform iOS.
1. Untuk mengimpor berkas Audio, klik kanan pada folder Sounds yang ada di dalam project bar. Lalu pilih opsi Import sounds.
2. Selanjutnya buka direktori subfolder Audio tadi dan pilih kedua audio tersebut.
3. Maka akan tampil dialog seperti berikut. Tekan Import untuk mengimpor berkas audio.
Maka folder sounds yang ada di project bar akan terlihat menjadi seperti berikut.
4.Kembali ke tab Event Game. Pada event nomor 1 tambahkan action Audio > Play > SoundDestroy.
Apabila parameter Loop menjadi Looping, maka audio SoundDestroy akan terus-menerus berputar.Volume dalam Construct 2 menggunakan satuan dB (desibel), mulai dari 0 = volume original (asli dari file), nilai minus (-10,-20,-50) merupakan metode untuk mengurangi volume original.Tag berfungsi sebagai tanda pengenal dalam audio yang sedang diputar, dengan tag, Anda bisa memberikan perintah untuk menghentikan (stop), memberi jeda (pause), ataupun memulai kembali (resume) pada audio sesuai tag yang diberikan.
5. Begitu pula pada event nomor 7, salin saja action yang sama pada event nomor 1 tadi. Sehingga menjadi seperti berikut ini.
6. Selanjutnya untuk audio Peluru, tambahkan action yang sama pada event nomor 3, dimana setiap satu detik peluru akan muncul dari pesawat. Sehingga hasilnya terlihat seperti berikut.
Maka pada saat preview project, Anda dapat mendengar audio yang sudah Anda tambahkan tadi. Namun, pada saat Pesawat sudah hancur, suara peluru masih saja berjalan. Sebabnya. sistem menjalankan kondisi yang terpenuhi di mana pada event nomor 3, kondisinya menyatakan "Setiap 1 detik".
Maka sistem mengikuti kondisi yang ada. Pada materi Finishing nanti, kita akan menggunakan Gamestate untuk menyatakan apakah game sedang dimulai atau sudah berakhir.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya
Membuat Sistem Scoring
1. Sebuah game tidak akan lengkap apabila tanpa scoring atau penilaian. Dalam game Space Shooter ini kita akan mempersiaplan sistem scoring. Pada tab Event Game tambahkan Global variable dengan nama Score.
2. Lalu pada event nomor 1 tambahkan action System > Add to > Score > 1.
Sehingga hasilnya menjadi seperti ini.
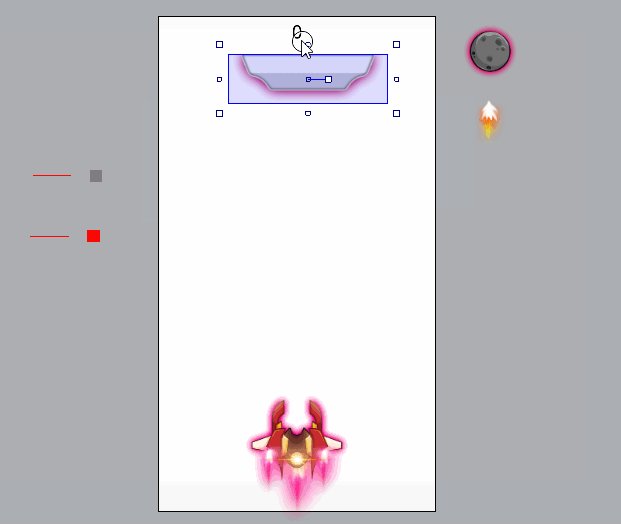
3. Selanjutnya buka tab Layout Game, tambahkan objek Text dengan nama TextScore. Lalu letakkan pada bagian atas layar dan atur parameter properties TextScore seperti berikut ini. Pastikan untuk mengubah Hotspot terlebih dahulu sebelum mengubah Position dan Size objek.
4. Lalu tambahkan lagi objek Sprite, dengan nama BgScore. Masukkan gambar BgScore yang ada di dalam folder asset. Letakkan tepat di belakang posisi objek TextScore tadi. Manfaatkan fitur Z-Order seperti pada materi Balloon Shooter sebelumnya.

5. Kembali ke tab Event Game. Tepat di bawah action Add 1 to Score pada event nomor 1 tambahkan action baru TextScore > Set text > Score. Seperti ini hasilnya.
6. Lalu tambahkan pula action baru pada event nomor 2, Meteor > Move to bottom of layer. Action ini berfungsi untuk membuat objek Meteor yang baru saja muncul, berada di bawah objek BgScore dan TextScore. Tanpa action ini, objek Meteor akan muncul di atas objek lainnya.
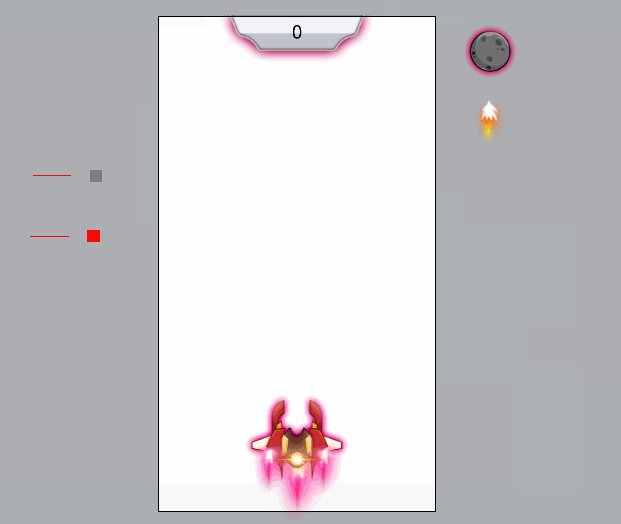
Hasil preview project seperti ini.
 7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
7. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.Membuat Sistem Game Over
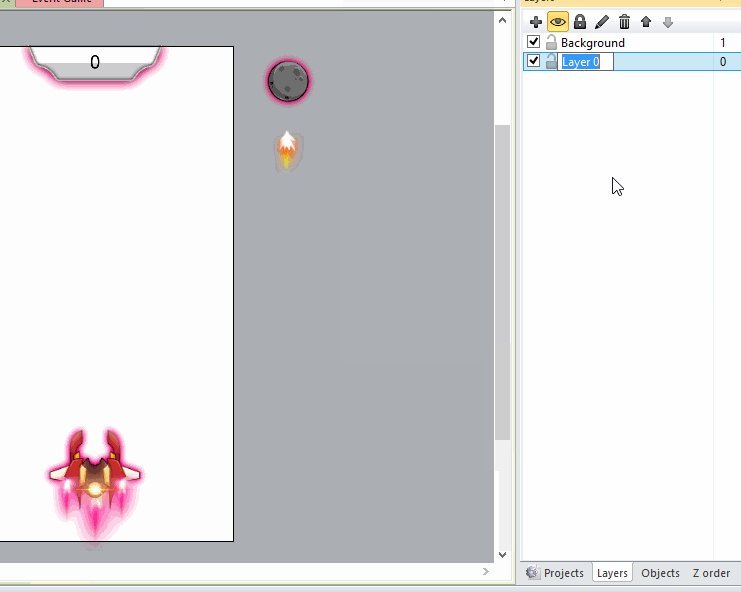
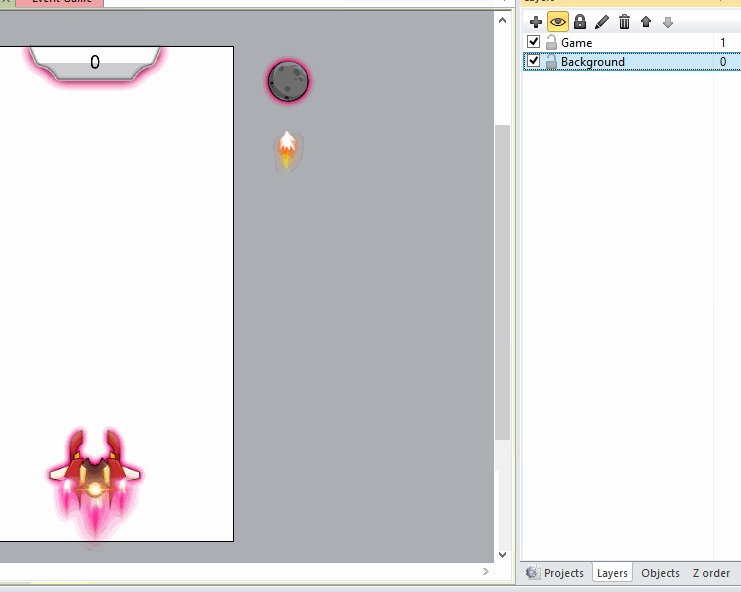
1. Selanjutnya kita akan membuat sistem Game Over serta menambahkan background pada project. Buka tab Layout Game, tambahkan Layer baru dan beri nama Background. Untuk Layer 0 ubah namanya menjadi Game.

2. Pada properties layer Game, sesuaikan seperti gambar berikut.
3. Sedangkan untuk properties pada layer Background, sesuaikan seperti ini.
Tujuannya agar mengubah transparansi layer yang sebelumnya layer utama (layer Game) menjadi layer tambahan. Kemudian layer tambahan (layer Background) menjadi layer utama. Sehingga kita perlu mengubah transparansi layer agar objek yang ada di layer Background dapat terlihat.
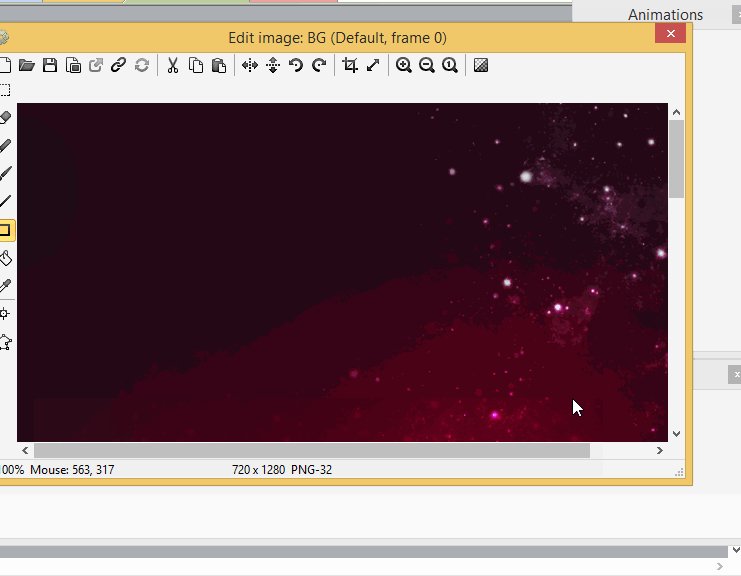
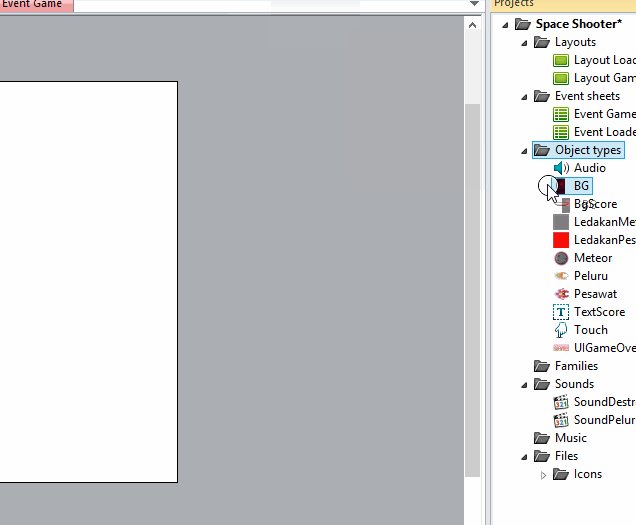
4. Berikutnya pastikan posisi layer Background masih aktif. Tambahkan plugin Sprite, beri nama BG, dan letakkan di tengah-tengah kanvas seperti berikut.

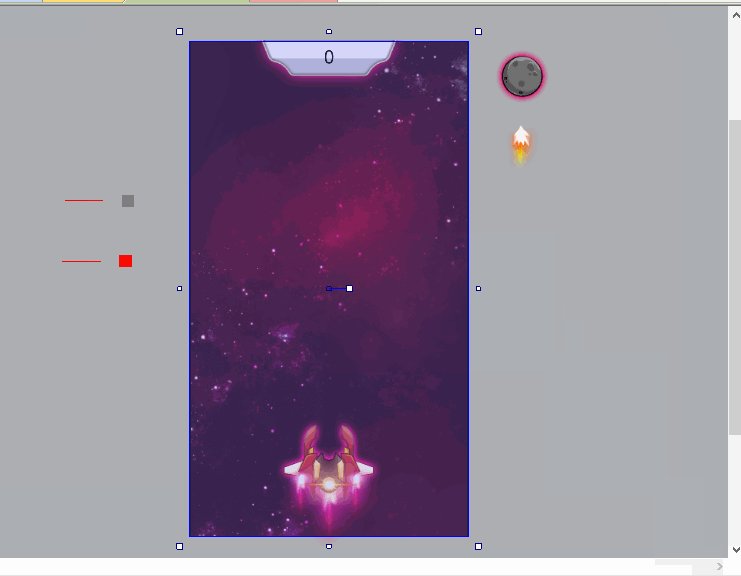
5. Selanjutnya ubah ukuran BG dari 720x1280 menjadi 820x1380. Berikut ini hasilnya.
Tujuannya agar ketika dibuka di peranti mobile, game dapat memenuhi resolusi layar yang ada pada mobile.
6. Setelah menambahkan layer Background, kembali ke tab Event Game. Ubah semua action yang menggunakan layer 0 menjadi "Game" karena posisi id layer 0 merupakan layer Background.
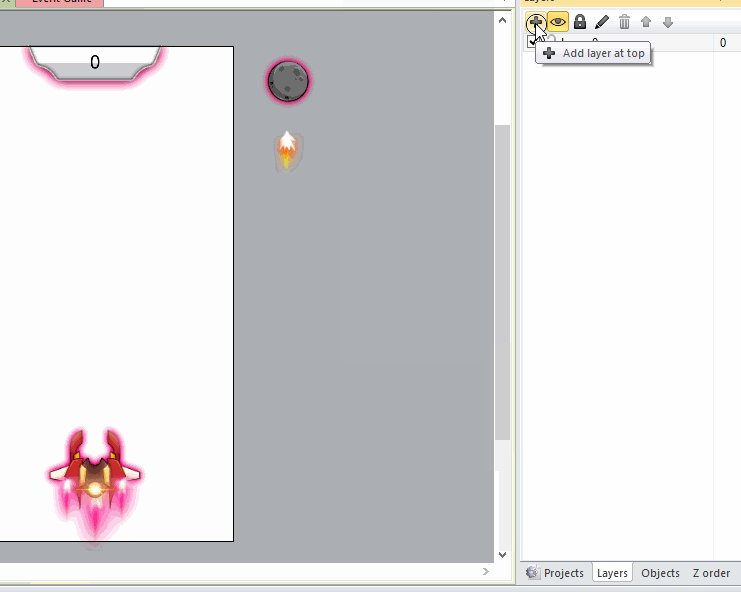
7. Selanjutnya tambahkan lagi layer baru dengan posisi paling atas, dan beri nama Game Over.
8. Pastikan layer Game Over dalam posisi aktif. Tambahkan objek Sprite baru dengan nama UIGameOver. Letakkan di posisi tengah layar.
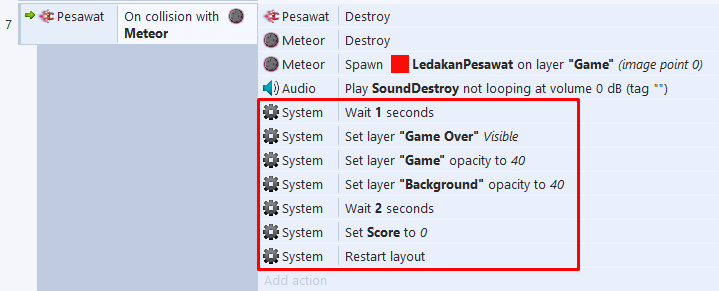
9. Selanjutnya pada event dengan kondisi Pesawat on collision with Meteor, tambahkan action di bawah ini.
System > Wait > Seconds: 1
System > Set layer visible > Layer: "Game Over", Visibility: Visible
System > Set layer opacity > Layer: "Game", Opacity: 40
System > Set layer opacity > Layer: "Background", Opacity: 40
System > Wait > Seconds: 2
System > Set value > Variable: Score, Value: 0
System > Restart layout
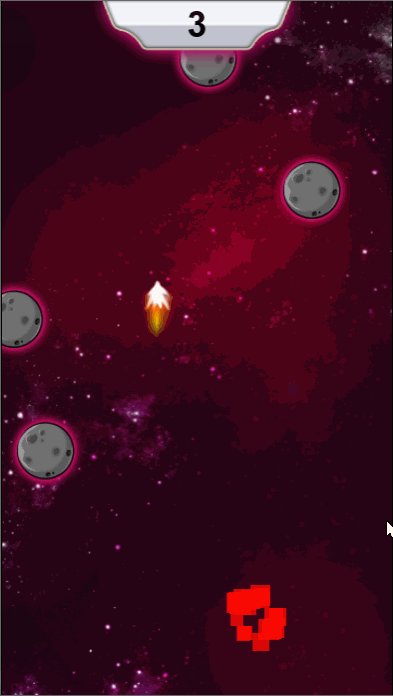
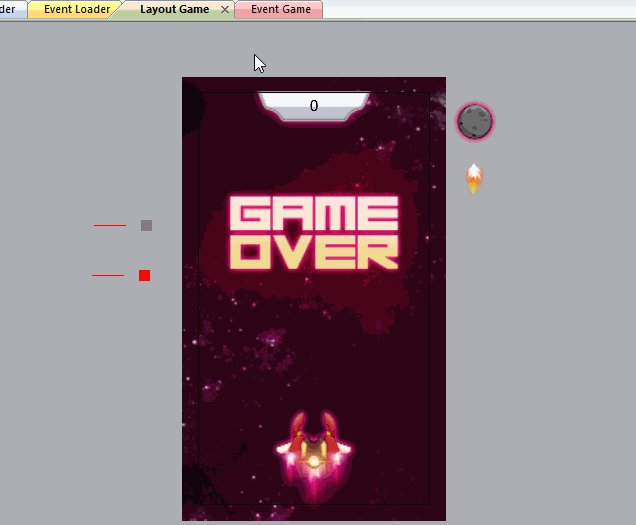
Inilah hasilnya.
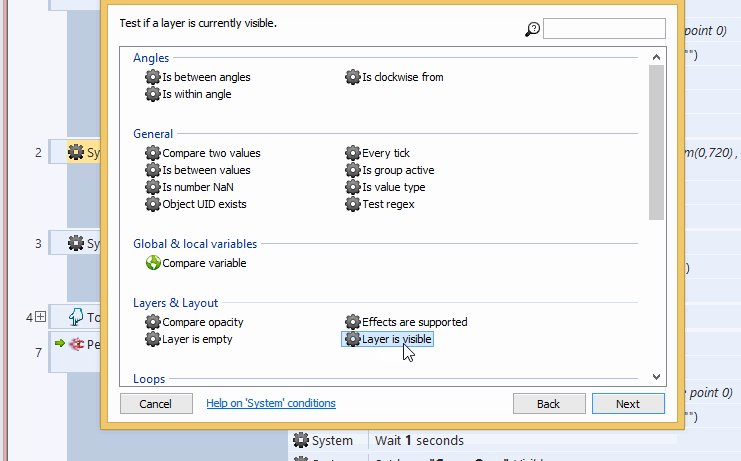
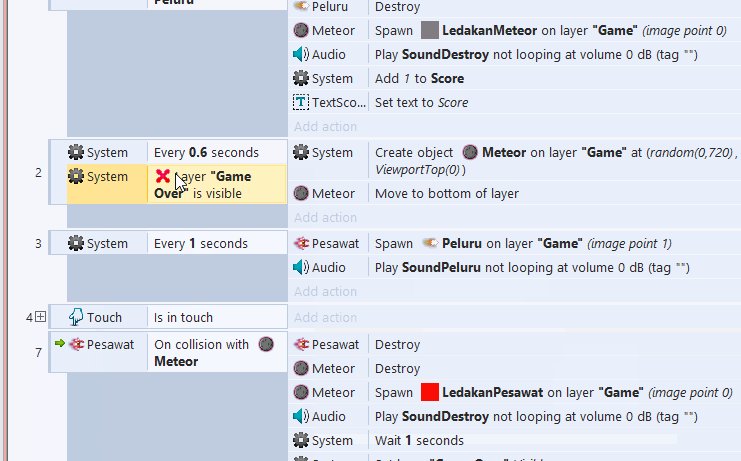
10. Selanjutnya pada event nomor 2 dan nomor 3, tambahkan kondisi baru System > Layer is visible > "Game Over" > Invert condition.

Fungsinya agar pada saat game over sudah muncul, objek Peluru dan Meteor tidak muncul kembali.
11. Selanjutnya tambahkan event baru dengan kondisi System > On start of layout. Actionnya seperti ini.
System > Set layer visible > Layer: "Game Over", Visibility: Invisible
System > Set layer opacity > Layer: "Game", Opacity: 100
System > Set layer opacity > Layer: "Background", Opacity: 100
Inilah hasil preview project-nya.
 12. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.
12. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya. Jika ada pertanyaan silakan langsung ajukan melalui forum diskusi berikut ini.Mengisi Layout Loader
Selanjutnya kita akan mengisi objek yang pada Layout Loader. Selama objek sifatnya statis / tidak beragam ukurannya, atau fungsinya hanya pada layout tertentu saja, Anda dapat menggunakannya lagi pada layout yang lain. Jadi Anda tak perlu mengimpor kembali objek yang gambarnya sama, seperti Background contohnya.
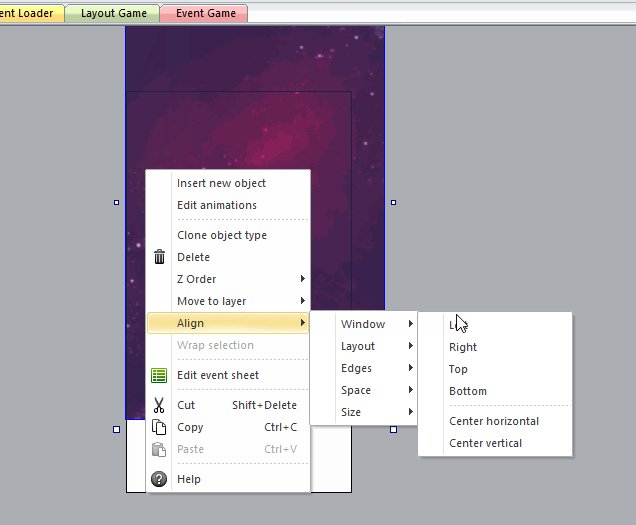
1. Buka tab Layout Loader dan drag objek BG ke dalam kanvas Layout Loader. Gunakan bantuan fitur align untuk mengatur posisi ke tengah kanvas.

2. Berikutnya tambahkan objek Sprite baru ke dalam Layout Loader. Beri nama Judul (import berkas Judul yang ada di folder asset) dan letakkan di tengah layar seperti berikut.
3. Lalu tambahkan lagi objek Sprite dan beri nama TombolPlay. Impor berkas Play yang ada di folder asset dan letakkan pada posisi seperti di gambar.
Objek Pesawat sebenarnya bukanlah objek yang bersifat statis, karena di dalam objek Pesawat terdapat behavior yang dapat membuat pesawat itu bergerak, yakni 8 Direction. Namun, Anda tetap dapat meletakkannya pada Layout Loader, karena pergerakan dari pesawat yang ada di Layout Game tidak akan terganggu apabila diletakkan di Layout Loader, selama parameter behavior 8 Direction tidak diubah. Drag objek Pesawat, dan letakkan di bagian berikut.
4. Selanjutnya buka tab Event Loader, tambahkan event baru dengan kondisi Touch > On touched object > Pesawat, dan actionnya System > Go to layout > Layout Game. Sehingga hasilnya seperti berikut.
Fungsi dari event ini ialah, apabila pemain menekan TombolPlay, sistem akan berpindah ke tampilan pada Layout Game.
5. Sekarang Anda dapat mencoba preview project melalui Layout Loader. Buka terlebih dahulu tab Layout Loader, dan tekan tombol Run Layout. Jangan lupa menyimpan terlebih dahulu sebelum lanjut ke materi berikutnya.
Terdapat dua opsi platform mobile yang bisa digunakan, yakni Tizen dan Android.
Mobile Tizen
Mobile Android*
*Membutuhkan Lisensi Construct 2 - Personal Edition (versi berbayar)
