Ketika properti position diberikan nilai absolute, akan berperilaku sama dengan relative. Elemen akan dikeluarkan dari normal flow sehingga jika elemen dipindahkan posisinya tidak akan berpengaruh pada elemen lain di sekitarnya.
Namun yang membedakannya adalah elemen ini benar-benar tidak dianggap ada oleh elemen pada normal flow. Akibatnya, lokasi awal elemen yang diberikan nilai absolute akan ditempati oleh elemen di bawahnya.
- <!doctype html>
- <html lang="en">
- <head>
- <style>
- h1 {
- width: 250px;
- }
- p {
- width: 450px;
- }
- .absolute {
- position: absolute;
- top: 0;
- left: 500px;
- }
- </style>
- </head>
- <body>
- <h1 class="absolute">Lorem ipsum dolor sit amet.</h1>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium iusto non optio vel voluptas? Assumenda
- blanditiis consequatur doloribus porro quasi similique vero voluptatibus. Adipisci, tenetur.</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus commodi consectetur dolore eligendi, esse fuga
- hic laboriosam nobis nostrum, nulla omnis optio pariatur repellendus reprehenderit saepe, sit soluta vel vero!</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aut corporis deleniti doloremque et excepturi
- expedita labore libero, placeat, quaerat rerum ullam vitae voluptate. Accusantium et explicabo qui tenetur unde.
- Amet aperiam doloremque enim, expedita id illo minima porro quod.</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aliquid asperiores blanditiis cumque eos ex
- expedita facilis laborum maiores necessitatibus neque, officiis pariatur porro temporibus unde veritatis vitae?
- Beatae dolores error ex fugiat molestias neque placeat quod ratione repellat veritatis! A culpa cumque, delectus
- distinctio ducimus earum et ex quas quia quis tempore temporibus veritatis voluptates. Delectus doloremque mollitia
- nobis?</p>
- </body>
- </html>
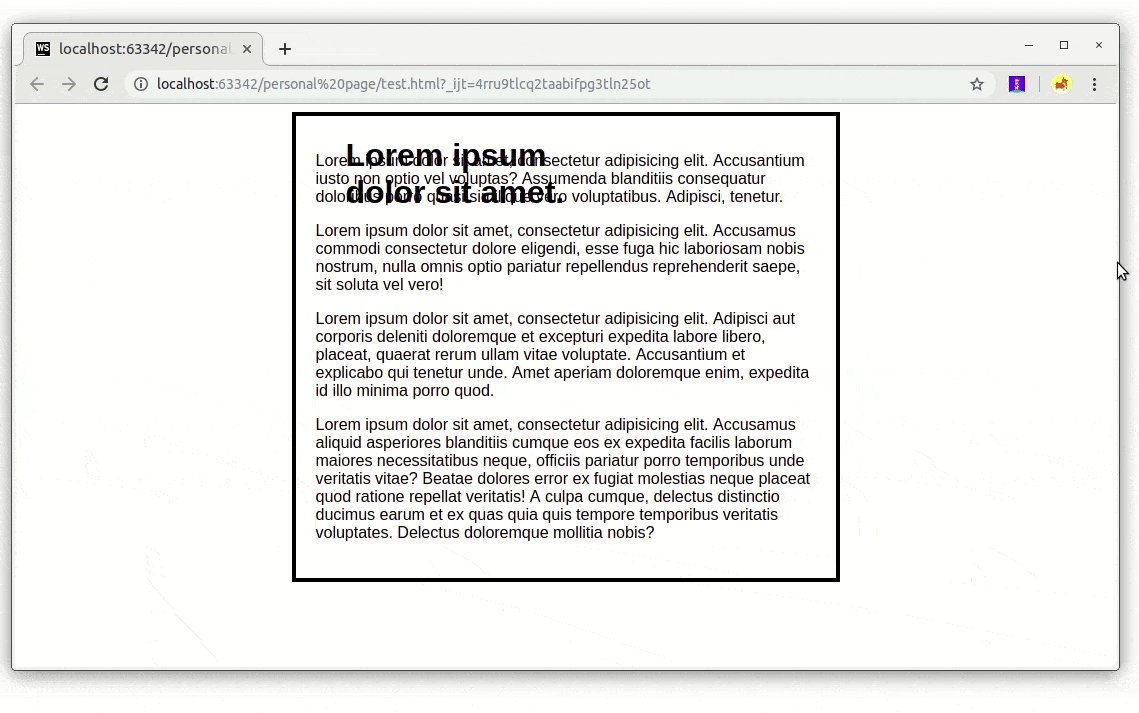
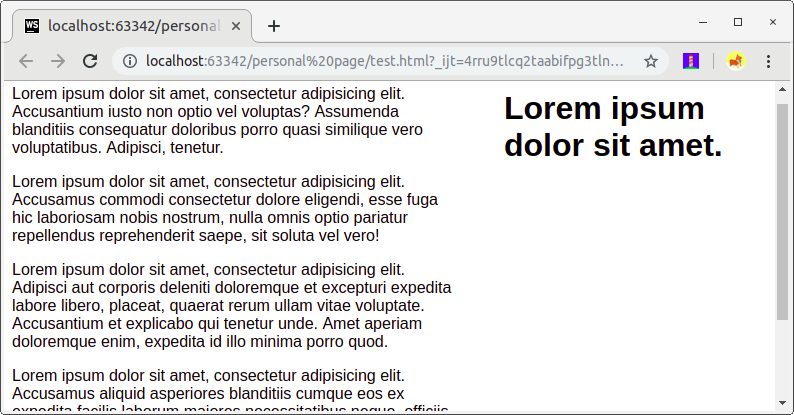
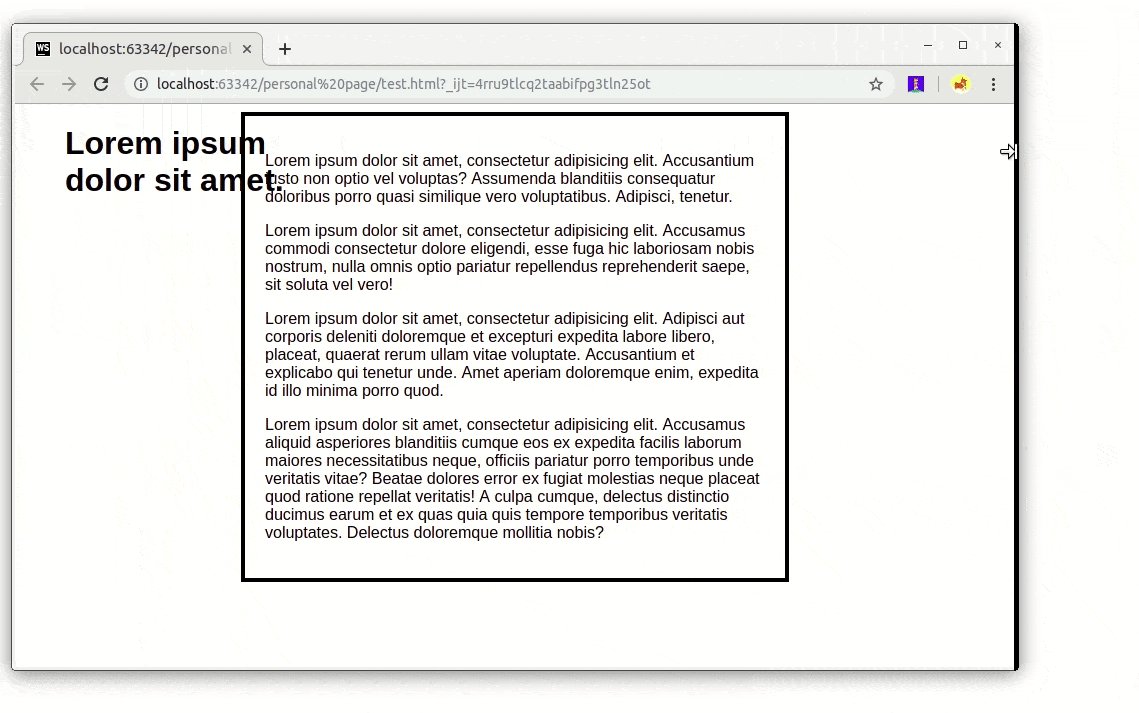
Jika berkas di atas dibuka pada browser, maka akan tampak seperti ini:

Pada contoh di atas kita bisa lihat bahwa ketika elemen heading menerapkan properti position dengan nilai absolute maka elemen di bawahnya (paragraf) akan menempati posisi yang sebelumnya ditempati oleh elemen heading tersebut.
Dan perpindahan posisi ketika menggunakan absolute akan relatif pada jendela browser. Kita bisa lihat bahwa elemen heading bergeser 500px dari kiri. Tapi selain relatif terhadap jendela browser, nilai ini juga dapat relatif pada elemen yang menaunginya (elemen induk) selama elemen tersebut juga berada di luar normal flow. Namun jika tidak, elemen akan menghiraukan elemen induknya tersebut. Contohnya:
- <!doctype html>
- <html lang="en">
- <head>
- <style>
- .parent {
- width: 500px;
- margin: 0 auto;
- border: 4px solid black;
- padding: 20px;
- }
- h1 {
- width: 250px;
- }
- .absolute {
- position: absolute;
- top: 0;
- left: 50px;
- }
- </style>
- </head>
- <body>
- <div class="parent">
- <h1 class="absolute">Lorem ipsum dolor sit amet.</h1>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium iusto non optio vel voluptas? Assumenda blanditiis consequatur doloribus porro quasi similique vero voluptatibus. Adipisci, tenetur.</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus commodi consectetur dolore eligendi, esse fuga hic laboriosam nobis nostrum, nulla omnis optio pariatur repellendus reprehenderit saepe, sit soluta vel vero!</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aut corporis deleniti doloremque et excepturi expedita labore libero, placeat, quaerat rerum ullam vitae voluptate. Accusantium et explicabo qui tenetur unde. Amet aperiam doloremque enim, expedita id illo minima porro quod.</p>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aliquid asperiores blanditiis cumque eos ex expedita facilis laborum maiores necessitatibus neque, officiis pariatur porro temporibus unde veritatis vitae? Beatae dolores error ex fugiat molestias neque placeat quod ratione repellat veritatis! A culpa cumque, delectus distinctio ducimus earum et ex quas quia quis tempore temporibus veritatis voluptates. Delectus doloremque mollitianobis?</p>
- </div>
- </body>
- </html>
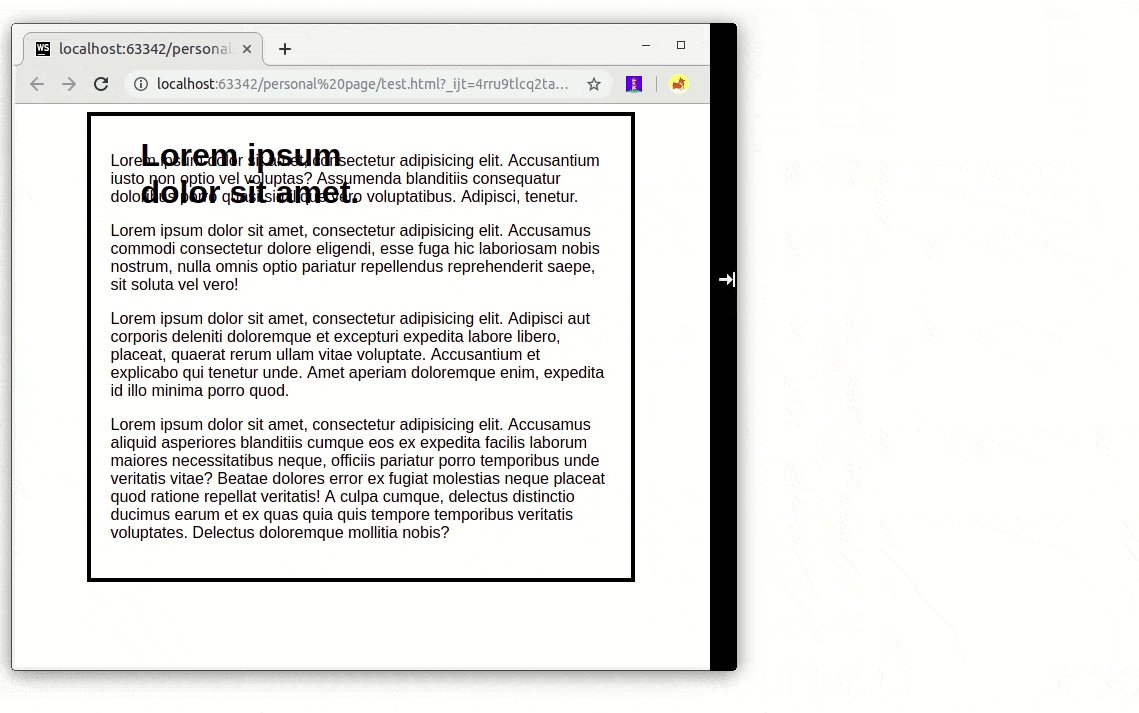
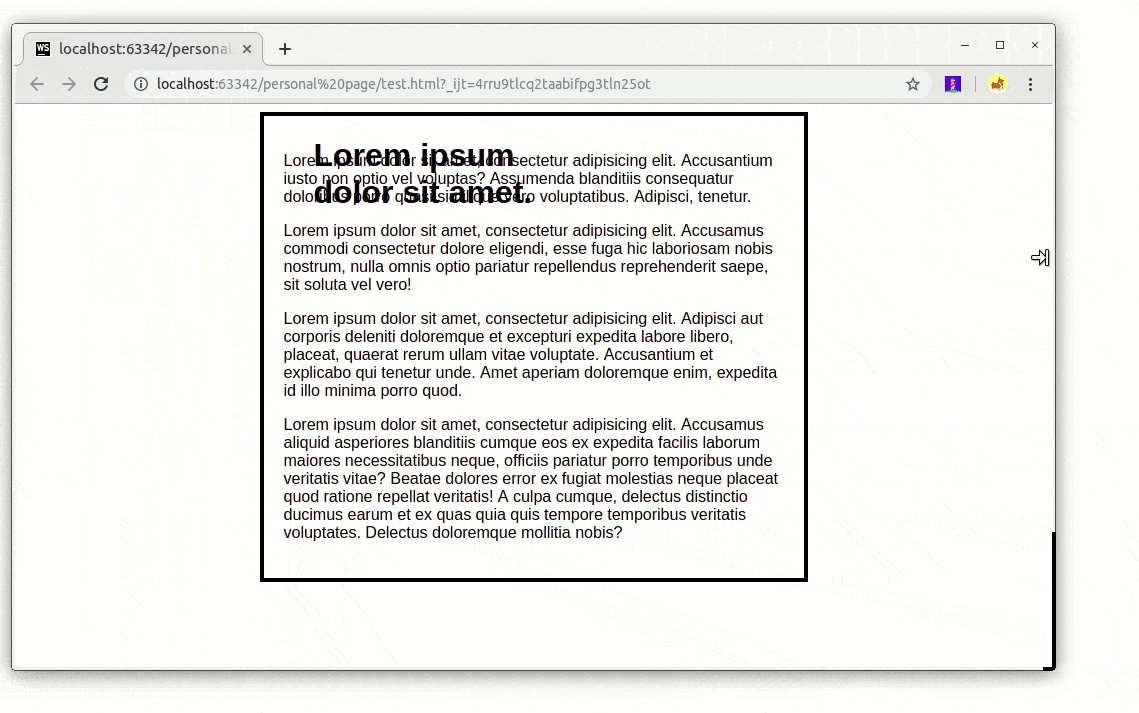
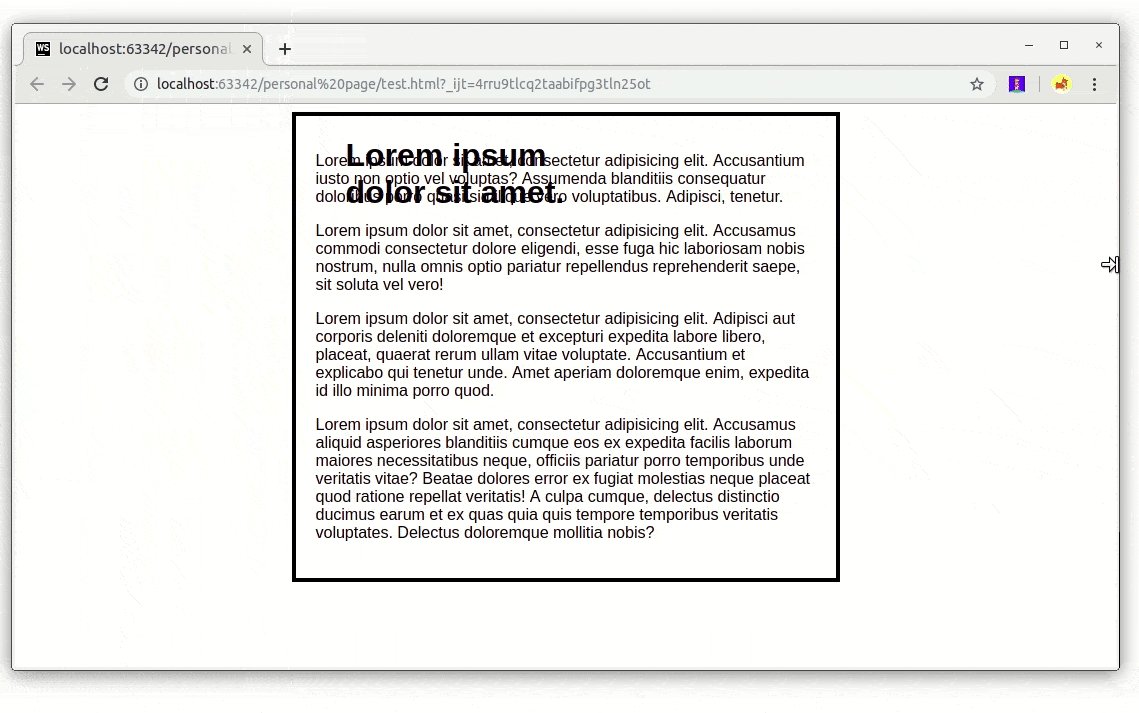
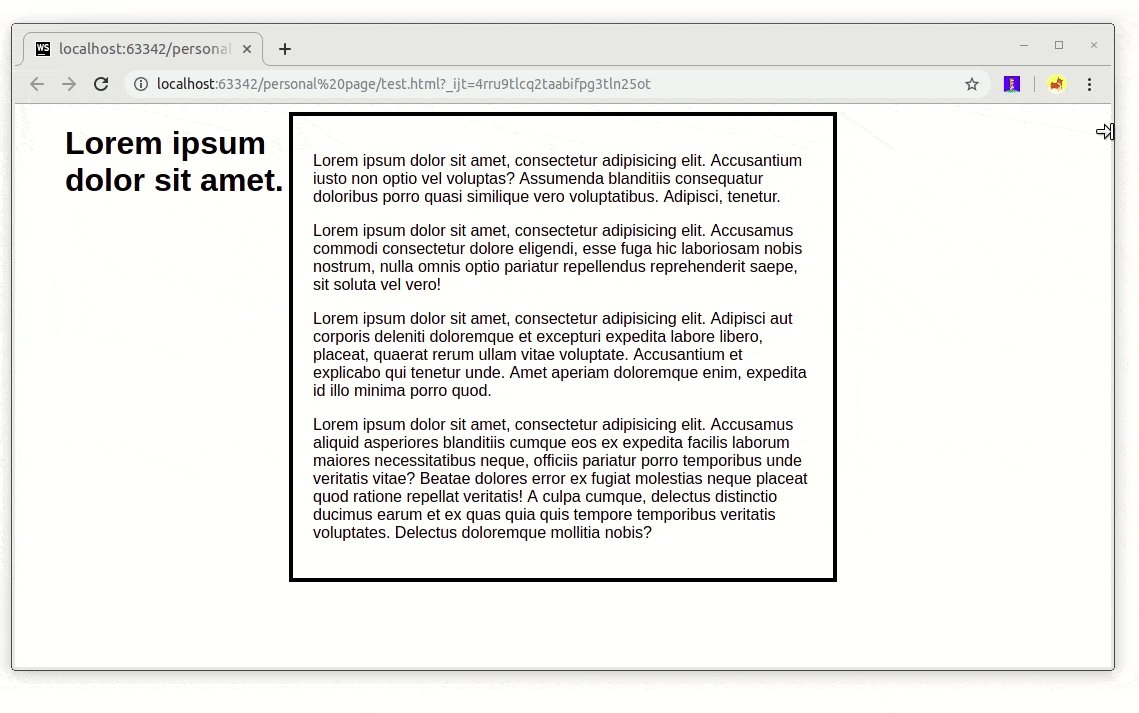
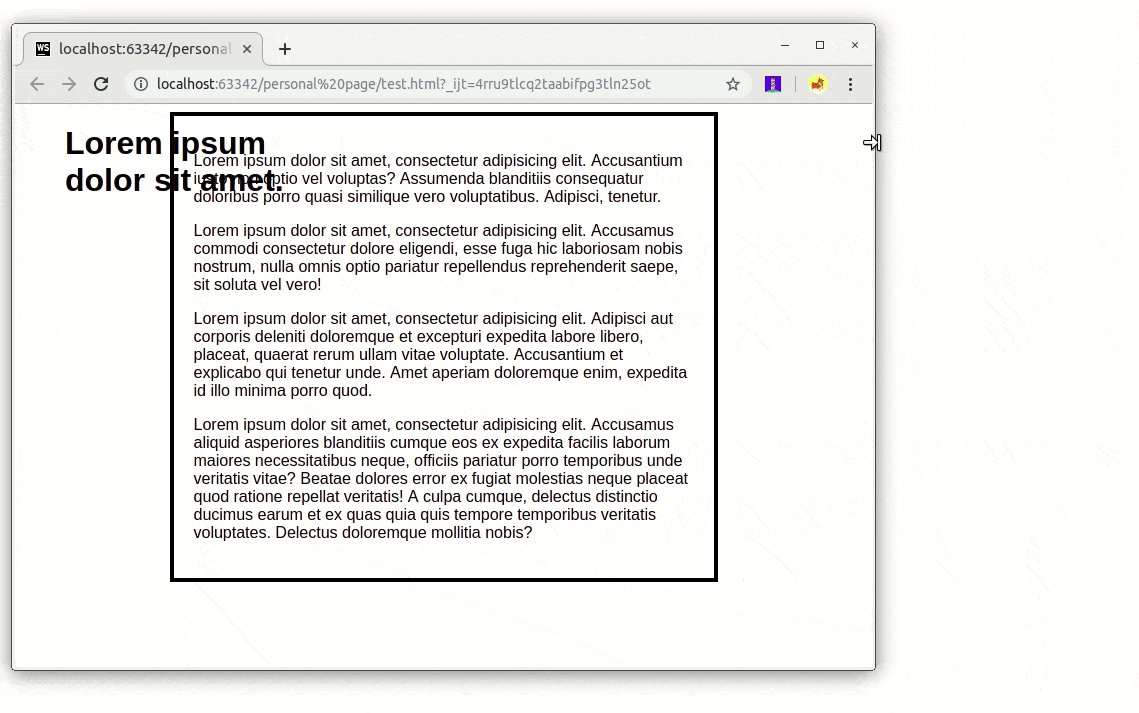
Jika kita buka berkas di atas pada browser maka akan tampak seperti ini:

Pada contoh kode di atas kita bisa lihat pada .parent kita tidak menetapkan properti position, sehingga elemen yang menerapkannya berada pada flow normal. Sehingga elemen heading akan menghiraukan elemen induknya.
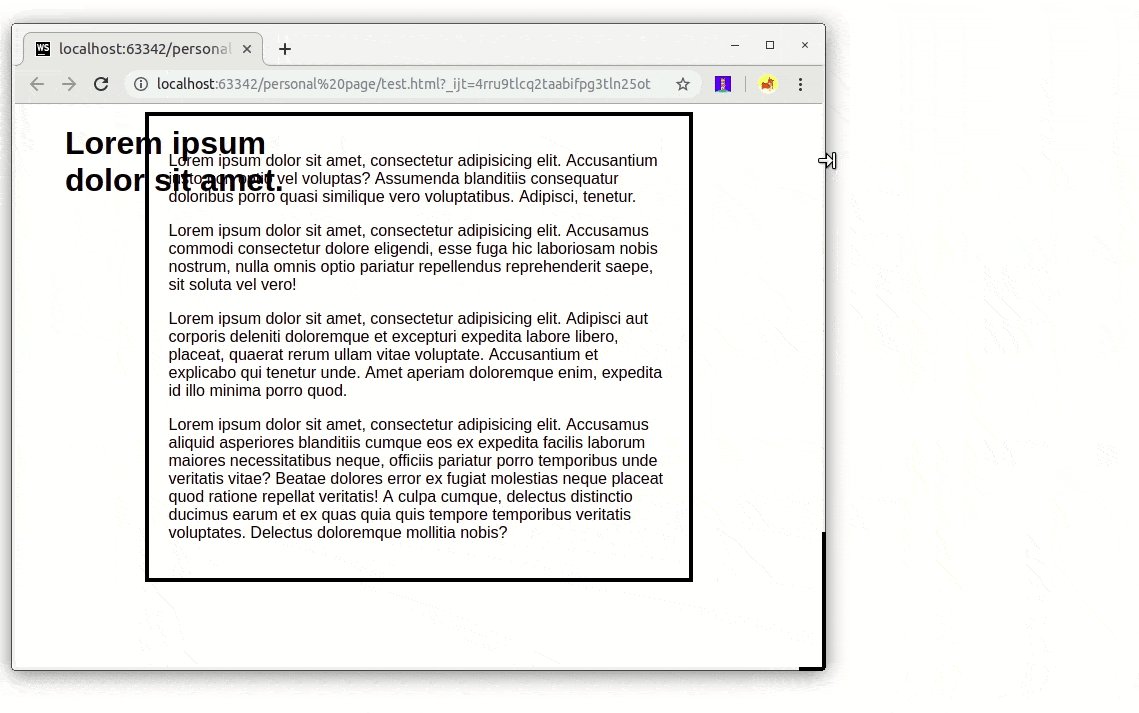
Berbeda ketika .parent menerapkan properti position dengan nilai yang dapat mengeluarkannya dari normal flow, contohnya nilai relative.
- position: relative;
Dengan begitu posisi elemen heading akan relatif terhadap .parent.