Selector Basic
Pada modul sebelumnya kita sudah mengetahui apa itu selector, dan menggunakannya. Yang kita gunakan tersebut merupakan selector basic. Sebenarnya terdapat beberapa macam dari selector basic, yakni:
- Type Selector
- Class Selector
- ID Selector
- Attribute Selector
- Universal Selector
Mari kita bahas satu persatu tipe selector basic yang ada.
Type Selector
Type Selector menggunakan nama elemen sebagai target untuk diterapkannya rule. Dengan kata lain, ketika menggunakan selector ini tentu rule akan diterapkan pada seluruh elemen target yang ada pada dokumen HTML. Contohnya sebagai berikut:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- /* Semua elemen span */
- span {
- color: red;
- }
- </style>
- </head>
- <body>
- <span>Ini merupakan sebuah teks yang berada pada elemen span. Seharusnya elemen ini ditampilkan dengan warna teks merah.</span>
- <p>Ini merupakan sebuah teks yang berada pada elemen paragraf, teks ini tidak seharusnya tidak akan terpengaruh oleh rule.</p>
- <span>Ini merupakan sebuah teks yang berada pada elemen span lainnya. Seharusnya elemen ini ditampilkan dengan warna teks merah juga.</span>
- </body>
- </html>
Jika berkas tersebut dibuka pada browser, maka teks yang berada pada setiap elemen <span> akan berwarna merah.

Class Selector
Class selector menetapkan target elemen berdasarkan nilai dari atribut class yang diterapkan pada elemennya. Untuk penulisan selector, awali dengan tanda titik (.) kemudian lanjutkan dengan nama class-nya. Contoh:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- .red {
- color: red;
- }
- .skyblue-bg {
- background-color: skyblue;
- }
- .fancy {
- font-weight: bold;
- text-shadow: 4px 4px 3px #77f;
- }
- </style>
- </head>
- <body>
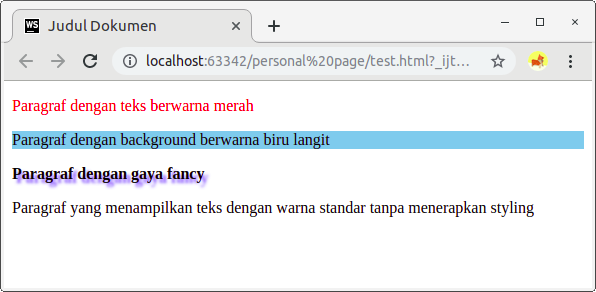
- <p class="red">Paragraf dengan teks berwarna merah</p>
- <p class="skyblue-bg">Paragraf dengan background berwarna biru langit</p>
- <p class="fancy">Paragraf dengan gaya fancy</p>
- <p>Paragraf yang menampilkan teks dengan warna standar tanpa menerapkan styling</p>
- </body>
- </html>
Jika berkas tersebut dibuka pada browser, maka akan nampak seperti ini:

Class bersifat shareable, sehingga dapat diterapkan pada banyak elemen dengan tipe elemen yang berbeda-beda. Misalkan sebuah class red dapat diterapkan pada elemen paragraf dan juga heading untuk menampilkan teks berwarna merah.
- <h1 class="red">Heading dengan teks berwarna merah</h1>
- <p class="red">Paragraf dengan teks berwarna merah</p>
Tidak hanya itu, sebuah elemen juga mungkin memiliki banyak nilai class, sehingga kita dapat menerapkan lebih dari satu rule atau gabungan rule pada elemen target. Untuk menggunakannya, pada atribut class kita cukup tuliskan nama kelasnya dan pisahkan tiap nilai kelasnya dengan spasi.
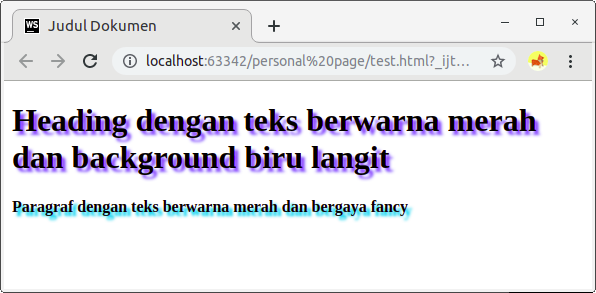
- <h1 class="red skyblue-bg">Heading dengan teks berwarna merah dan background biru langit</h1>
- <p class="red fancy">Paragraf dengan teks berwarna merah dan bergaya fancy</p>
Kita juga bisa menargetkan elemen secara spesifik yang memiliki sebuah class. Bagaimana jika kita ingin menerapkan gaya yang berbeda ketika menggunakan kelas bergaya keren alias fancy pada sebuah paragraf? untuk melakukannya, pada selector kita tuliskan nama elemen target diikuti dengan titik (.) kemudian nama kelasnya. Perhatikan contoh berikut:
- <!doctype html>
- <html lang="en">kita
- <head>
- <title>Judul Dokumen</title>
- <style>
- .fancy {
- font-weight: bold;
- text-shadow: 4px 4px 3px #77f;
- }
- p.fancy {
- text-shadow: 4px 4px 3px #00c8eb;
- }
- </style>
- </head>
- <body>
- <h1 class="fancy">Heading dengan teks bergaya fancy</h1>
- <p class="fancy">Paragraf dengan teks bergaya fancy</p>
- </body>
- </html>
Jika berkas tersebut dibuka pada browser, maka gaya fancy yang diterapkan pada elemen heading dan elemen paragraf akan berbeda.

ID Selector
ID selector menetapkan target elemen berdasarkan nilai dari atribut id yang diterapkan pada elemennya. Sama seperti class, atribut id dapat diterapkan pada seluruh elemen HTML, dan kebanyakan atribut ini digunakan untuk memberikan sebuah arti pada generic element seperti <div> dan <span>. Namun atribut id ini tidak bersifat shareable, yang artinya nilai id ini harus unik dan digunakan pada satu elemen saja.
Untuk menetapkan selector dengan menggunakan id, kita gunakan tanda octothorpe (#) atau lebih familiar disebut dengan hash. Berikut contohnya:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- #special {
- background-color: skyblue;
- }
- </style>
- </head>
- <body>
- <div id="special">
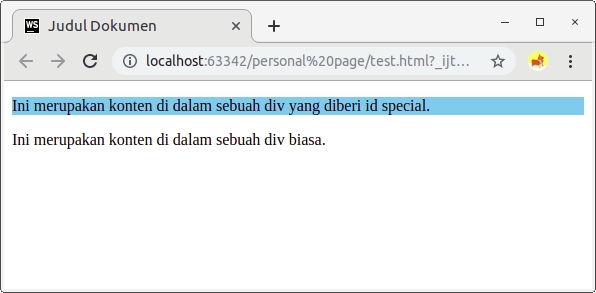
- <p>Ini merupakan konten di dalam sebuah div yang diberi id special.</p>
- </div>
- <div>
- <p>Ini merupakan konten di dalam sebuah div biasa.</p>
- </div>
- </body>
- </html>
Jika kode di atas dibuka pada browser, maka tampilan akan tampak seperti ini:

Yang harus kita perhatikan kembali adalah id ini bersifat unik. Jika kita ingin menerapkan sebuah rule pada banyak elemen, sebaiknya gunakan atribut class, bukan dengan id.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- #special {
- background-color: skyblue;
- }
- </style>
- </head>
- <body>
- <div id="special">
- <p>Ini merupakan konten di dalam sebuah div yang diberi id special.</p>
- </div>
- <div id="special"> <!-- ini merupakan contoh yang salah dalam penerapan id -->
- <p>Ini merupakan konten di dalam sebuah div biasa.</p>
- </div>
- </body>
- </html>
Attribute Selector
Attribute selector merupakan cara menetapkan target elemen berdasarkan sebuah atribut yang digunakan atau bahkan bisa lebih spesifik dengan nilainya. Contohnya sebagai berikut:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Judul Dokumen</title>
- <style>
- /* <a> element yang menerapkan href attribut */
- a[href] {
- color: blue;
- }
- /* <a> element yang menerapkan nilai pada href dengan awalan "#" */
- a[href^="#"] {
- background-color: gold;
- }
- /* <a> element yang menerapkan nilai pada href yang mengandung teks "example" */
- a[href*="example"] {
- background-color: silver;
- }
- /* <a> element yang menerapkan nilai pada href yang mengandung teks "insensitive" tidak mementingkan huruf kapital*/
- a[href*="insensitive" i] {
- color: cyan;
- }
- /* <a> element yang menerapkan nilai pada href dengan akhiran ".org" */
- a[href$=".org"] {
- color: red;
- }
- </style>
- </head>
- <body>
- <ul>
- <ul>
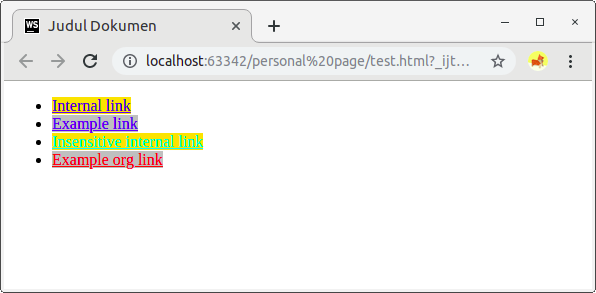
- <li><a href="#internal">Internal link</a></li>
- <li><a href="http://example.com">Example link</a></li>
- <li><a href="#InSensitive">Insensitive internal link</a></li>
- <li><a href="http://example.org">Example org link</a></li>
- </ul>
- </ul>
- </body>
- </html>
Jika kode di atas dibuka pada browser, maka tampilan akan tampak seperti ini:

Dari kode di atas terlihat banyak sekali kondisi yang dapat diterapkan pada atribut selector. Agar dapat lebih mudah memahaminya, mari kita rangkum dalam sebuah tabel.
Syntax | Description |
[attr] | Menargetkan elemen yang menerapkan atribut attr. |
[attr=value] | Menargetkan elemen yang menerapkan atribut attr dengan nilai value. |
[attr~=value] | Menargetkan elemen yang menerapkan atribut attr dengan salah satu nilainya adalah value. |
[attr^=value] | Menargetkan elemen yang menerapkan atribut attr yang nilainya diawali dengan nilai value. |
[attr$=value] | Menargetkan elemen yang menerapkan atribut attr yang nilainya diakhiri dengan value. |
[attr*=value] | Menargetkan elemen yang menerapkan atribut attr yang nilainya mengadung value |